Articles Tagged
“If” CSS Gets Inline Conditionals
A few sirens went off a couple of weeks ago when the CSS Working Group (CSSWG) resolved to add an if() conditional to the CSS Values Module Level 5 specification. It was Lea Verou’s X post that same day that …
Case-Sensitive Selectors
/* Case sensitive */
a[href*='css-tricks' s] {}
/* Case insensitive */
a[href*='css-tricks' i] {}Adding an s makes the selector case-sensitive and i makes it case-insensitive.
@supports selector()
I didn’t realize the support for @supports determining selector support was so good! I usually think of @supports as a way to test for property: value pair support. But with the selector() function, we can test for selector support …
You want enabling CSS selectors, not disabling ones
I think this is good advice from Silvestar Bistrović:
An enabling selector is what I call a selector that does a job without disabling the particular rule.
The classic example is applying margin to everything, only to have to remove …
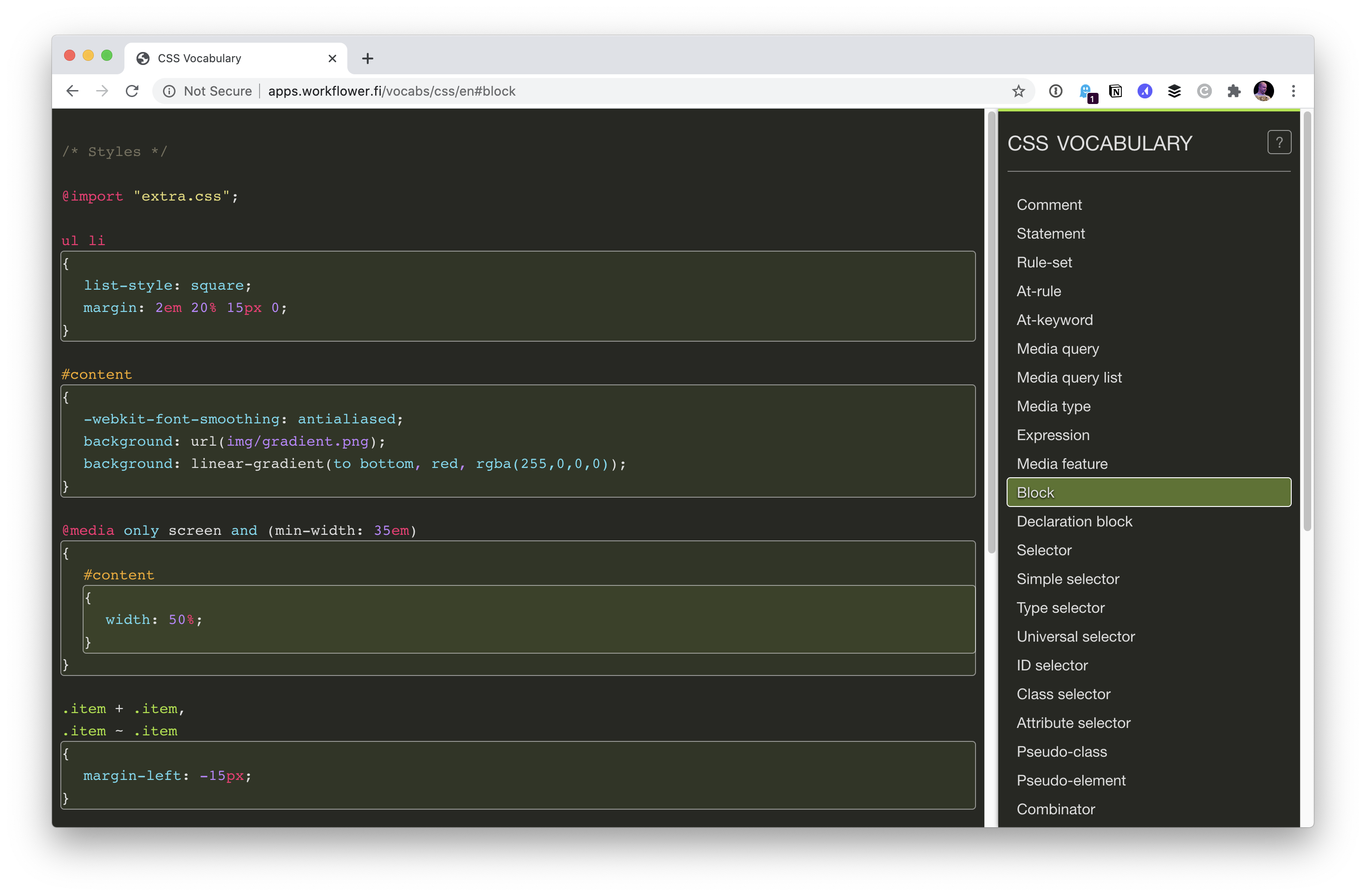
CSS Vocabulary
This is a neat interactive page by Ville V. Vanninen to reference the names of things in the CSS syntax. I feel like the easy ones to remember are “selector,” “property,” and “value,” but even as a person who writes …
A Use Case for a Parent Selector
Having a “parent selector” in CSS is mentioned regularly as something CSS could really use. I feel like I’ve had that thought plenty of times myself, but then when I ask my brain for a use case, I find it …
Could Grouping HTML Classes Make Them More Readable?
You can have multiple classes on an HTML element:
<div class="module p-2"></div>Nothing incorrect or invalid there at all. It has two classes. In CSS, both of these will apply:
.module { }
.p-2 { }const div = document.querySelector("div");
CSS Selectors are Conditional Statements
.foo {
}Programmatically, is:
if (element has a class name of "foo") {
}Descendent selectors are && logic and commas are ||. It just gets more complicated from there, with things like combinators and pseudo selectors. Just …