DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The :auto-fill pseudo-class in CSS allows us to style <input> elements that contain content auto-filled by the browser.
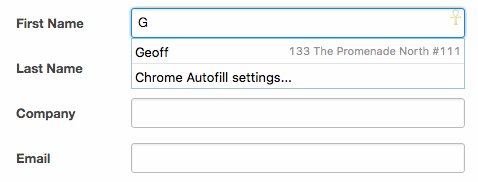
Take a new user registration form as an example. Have you ever clicked or tapped into a field and seen a dropdown of suggestions for what to enter?

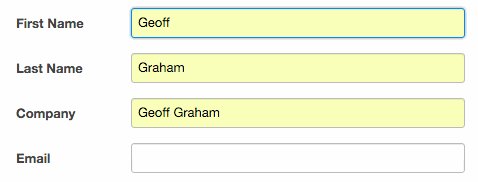
Notice how the autocompleted fields have a yellow background? That’s how the browser styles a field when it contains auto-filled content. The :auto-fill lets us override or extend that with our own styles.
input:auto-fill {
outline: 5px solid rgb(0 0 0 / .5);
}When does autocompletion happen?
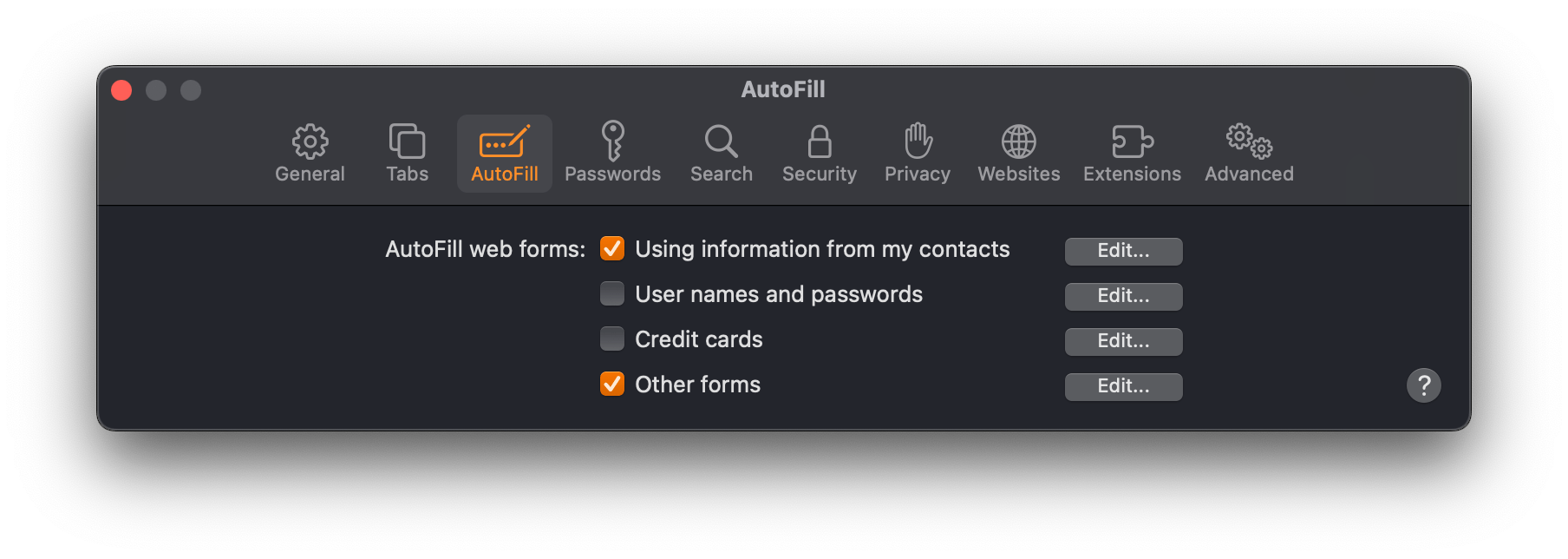
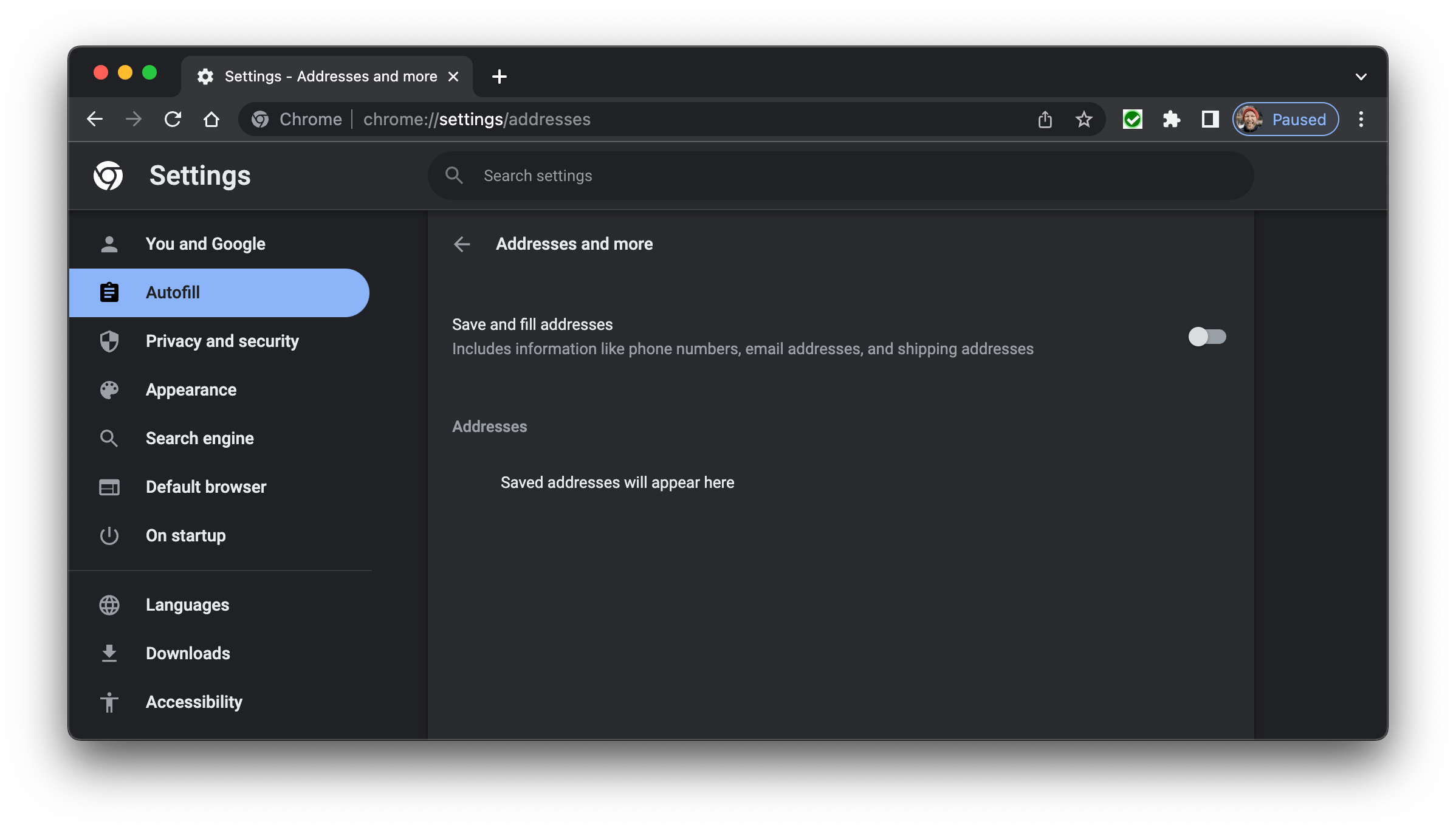
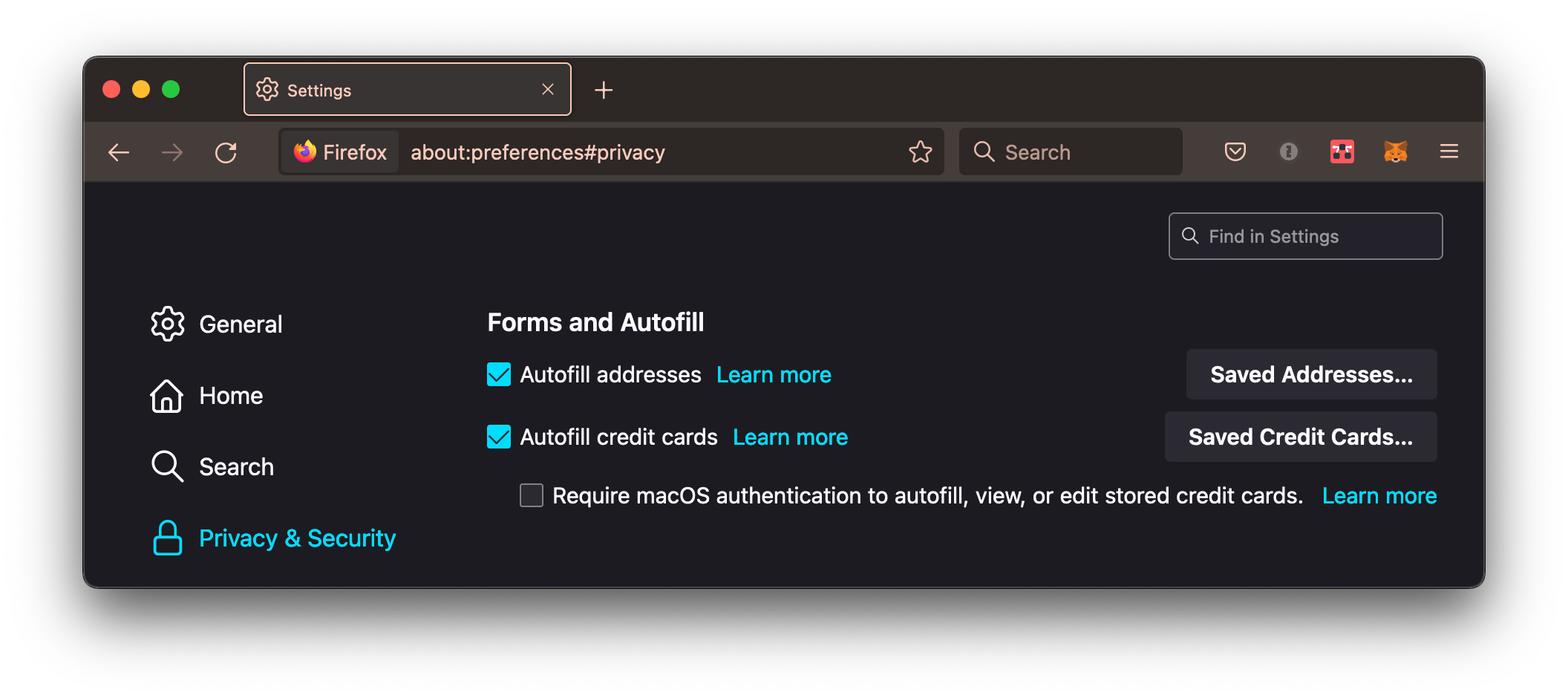
That’s a bit of a tricky question because each browser has its own settings that allow a user to enable or disable auto-completion.



So, just because you set autocompletion styles on an input with :auto-fill doesn‘t mean it’ll actually happen. The user has to enable autocompletion in the browser settings for the feature to work and the styles to be applied.
The other time autocompletion can happen is when the autocomplete attribute is applied to a form input:
<input id="name" autocomplete="name">But the attribute is more guidance than a hard rule because there‘s no way to override the auto-fill browser setting directly in CSS if it’s disabled. The HTML Living Standard seems to support that in a note:
One way such autofilling might happen is via the
autocompleteattribute, but user agents could autofill even without that attribute being involved.
And, in most cases, that appears to be the case — at least in our testing.
The HTML autocomplete attribute can be used to match certain fields using a token that is mapped to certain fields. See the specification for a full list of available tokens.
Overriding user agent :auto-fill styles
Browsers often bring their own styling to the table. We call those user agent (UA) styles and they are the reason we have things like CSS resets to override them for consistent cross-browser initial styles.
We saw earlier that Chrome applies a light yellow background-color to auto-filled content. Chrome’s UA styles include:

input:-internal-autofill-selected {
appearance: menulist-button;
background-image: none !important;
background-color: -internal-light-dark(rgb(232, 240, 254), rgba(70, 90, 126, 0.4)) !important;
color: fieldtext !important;
}According to MDN, overriding those styles is something we are unable to do in CSS, but this snippet from Geoff seems to do the trick using an inset box-shadow to change the background-color while using -webkit-text-fill-color to change the color of the text:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus {
-webkit-text-fill-color: #31b0dd;
-webkit-box-shadow: 0 0 0px 40rem #ffff inset;
}Demo
Here’s a simple sign-up form that accepts multiple inputs. Notice that when you auto-fill information an animation is triggered on the outline property. But, hey, make sure you have auto-filling enabled in your browser settings for it to work. Even then, the browser might need to capture and save information for the fields before it is able to make suggestions.
Browser support
Again, note that :auto-fill is currently defined in the HTML Living Standard and has not been officially defined in the CSS Working Group specifications. As such, no browser has fully implemented :auto-fill but do support the vendor prefixed version, -webkit-autofill. The support table above reflect support for the prefixed version.