DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The scroll-behavior property in CSS allows us to define whether the scroll location of the browser jumps to a new location or smoothly animates the transition when a user clicks a link that targets an anchored position within a scrolling box.
html {
scroll-behavior: smooth;
}
Deeper Explanation
Wait, wait, what’s this scrolling box we speak of? It’s an element with content that overflows its bounds.
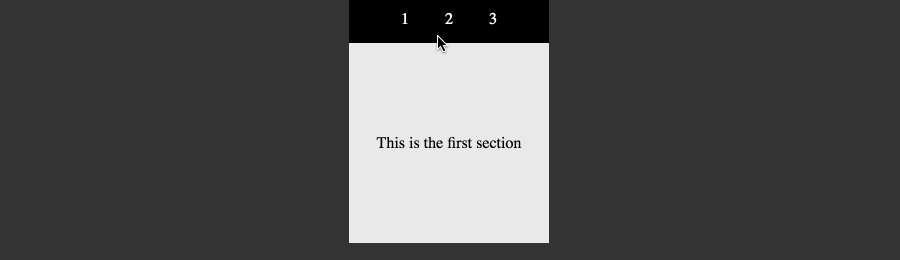
See the Pen Scrolling Box by CSS-Tricks (@css-tricks) on CodePen.
Notice how the box in the demo above has a fixed height of 200px? Any content that exceeds that height is outside the bounds of the box and we’ve added overflow-y: scroll to make that additional content accessible with vertical scrolling. That is what we mean by a scrolling box.
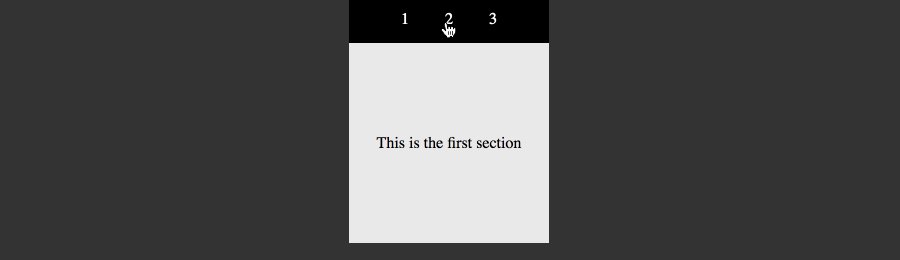
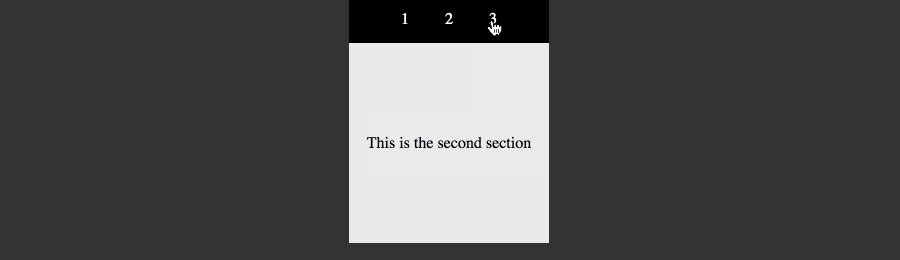
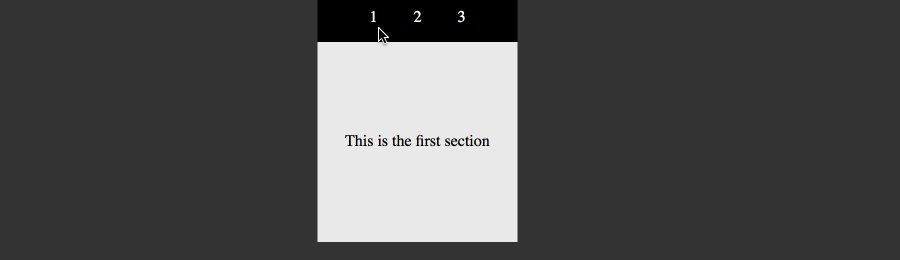
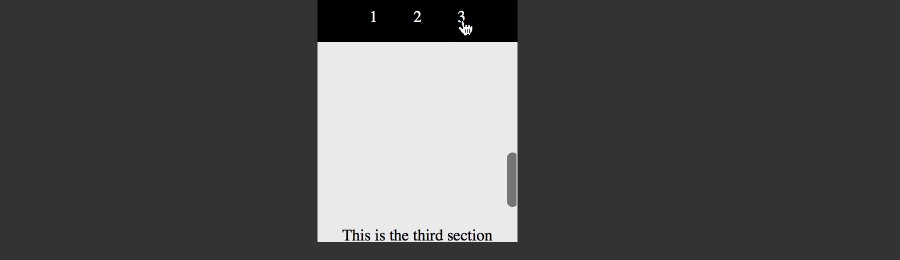
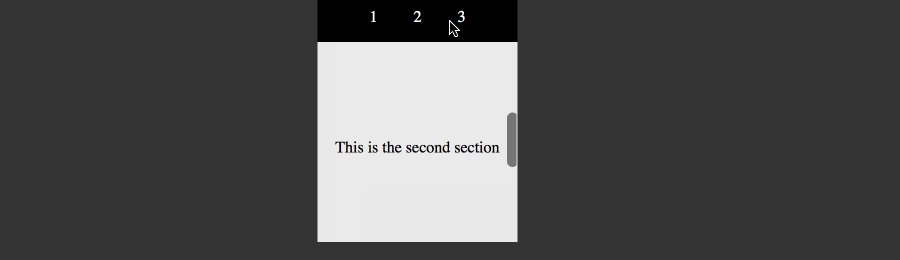
Now let’s say we add a navigation to the top of the box with each link targeting the three sections of content:
See the Pen Scrolling Box w/Nav by CSS-Tricks (@css-tricks) on CodePen.
Each link takes the user directly to the different sections of content inside of the scrolling box. By default, that transition between is an abrupt jump.

That sort of a jump can be jarring. That’s where scroll-behavior comes in and allows us to set a smooth scrolling transition. This sort of thing used to take fancy Javascript but scroll-behavior will give us the ability to do that natively in CSS, once browser support improves.

Syntax
.module {
scroll-behavior: [ auto | smooth ];
}Values
The scroll-behavior property accepts two values, which essentially toggle the smooth scrolling feature on and off.
auto(default): This value allows the abrupt jump between elements within the scrolling box.smooth: True to its name, this value is the smooth animated transition between elements within the scrolling box.
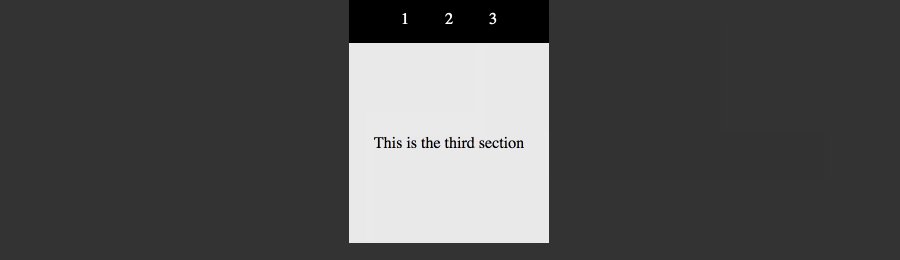
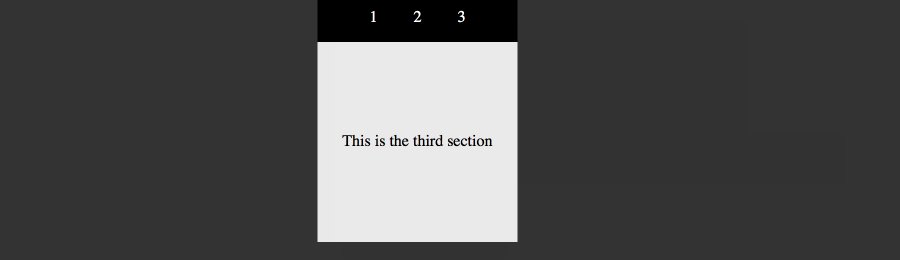
Demo
The following demo will only work on Chrome 61+, Firefox 36+, and Opera 48+ at the time of this writing.
See the Pen Scrolling Box w/ `scroll-behavior` by CSS-Tricks (@css-tricks) on CodePen.
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 61 | 36 | No | 79 | 15.4 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 127 | 15.4 |
More Information
- CSSOM View Module: The draft specification, including the CSS property. The current draft includes a recommendation to move the
scroll-behaviorto another spec, so it will be interesting to see where that lands. - Mozilla Developer Network: The MDN reference for the specification
- Microsoft Edge Platform Status: Currently displays the status of this feature as Under Consideration
- Chrome Platform Status: Currently shows the status of this feature as In Development and includes statuses for other platforms as an aside
- Smooth Scrolling Snippet: Snippets to enable smooth scrolling with Javascript and jQuery
- Smooth Scrolling and Accessibility: A CSS-Tricks post on the impact of Javascript-enabled smooth scrolling