DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The box-decoration-break property lets you control how box decorations are drawn across the fragments of a “broken” element. An element can break into fragments at the end of a line, over columns, or at page breaks.
.module {
box-decoration-break: clone;
}The box decoration properties controlled by box-decoration-break are: background (and its sub-properties), border, border-radius, border-image, box-shadow, margin, and padding.
Values
slice: the initial value. Box decorations apply to the element as a whole and break at the edges of the element fragments.clone: decorations apply to each fragment of the element as if the fragments were unbroken, individual elements. Borders wrap the four edges of each fragment of the element, and backgrounds are redrawn in full for each fragment.
Usage
box-decoration-break can help maintain a consistent design among the fragments of a broken element.
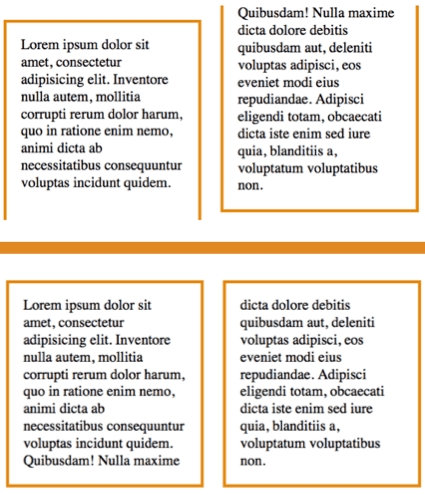
In this example image, a paragraph with an orange border and a 1em top margin is broken across two columns. The top paragraph has the initial box-decoration-break value of slice. The bottom paragraph has the clone value.

In the top paragraph, the border is sliced at the column break, and the top margin applies to the first fragment only. On the bottom paragraph, the border is drawn around all four edges of both fragments of the paragraph. The margin is also applied to each fragment.
Another common case is inline text that breaks into multiple lines. Styles applied to those can look weird/bad unless you clone the styles:

Demo
The box-decoration-break property has limited browser support. This demo works best in Firefox 37+, where box-decoration-break is fully supported.
See the Pen 1074b03653ffb32b88a6f88823c3de34 by CSS-Tricks (@css-tricks) on CodePen.
Browser Support
At the time of this writing only Firefox fully supports box-decoration-break. Webkit browsers and Opera partially support box-decoration-break on inline elements across line breaks, but not across column or page breaks.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31* | 7* | 37 | 29* | None | 4.4* | 7.1* |
* partial support with -webkit prefix.
This old dog just learned a new CSS trick. Woof (translates to “thanks—cool article” in dog”).
it doesnt seems to work when html is exported to pdf. any other fixes? i m dynamically generating a html from form and posting to server. this will be converted and viewed in pdf format. in the generated pdf when contents falls on 2nd page the table border breaks. the first page is not having bottom border while the second page s missing top border.
Ramya K
I am facing same issue while generate pdf any idea if you find any solution