DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The grid-row CSS property is a shorthand that specifies the row grid lines where a grid item starts and ends in a grid layout, and does it in a single declaration.
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
.grid-item:nth-child(2) {
grid-row: 2 / 4; /* Starts on the second row line and ends on the fourth row line */
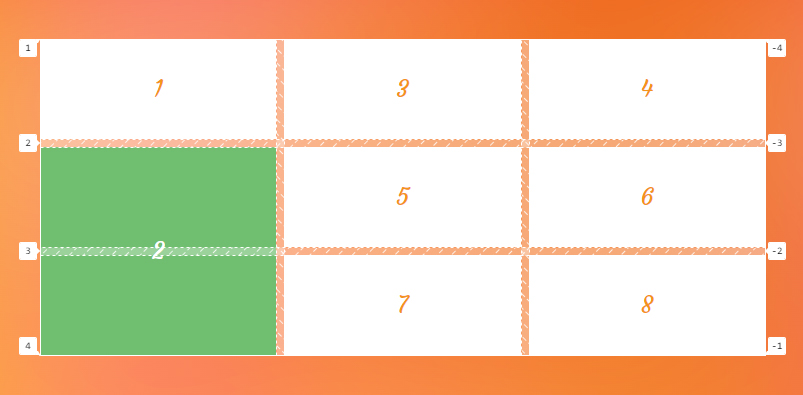
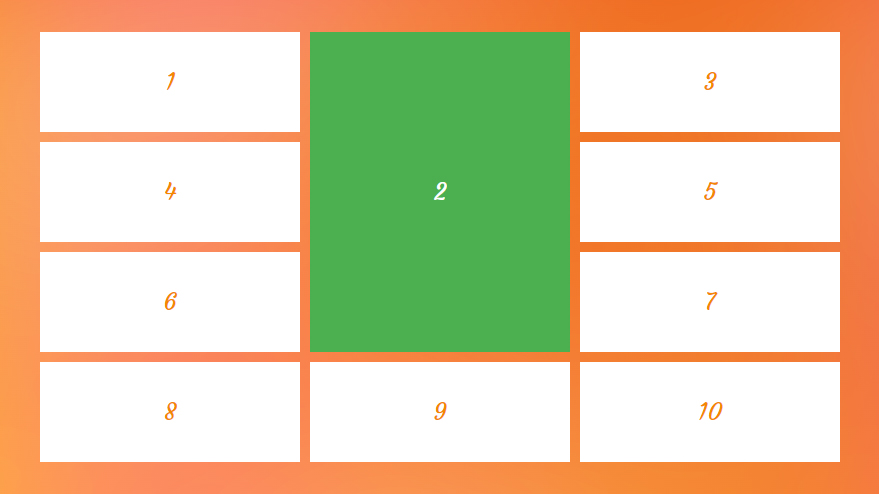
}Because of CSS Grid’s default auto-placement behavior, the second child element of the grid in this example would normally be placed in the first row of the grid’s second column. But we declare a grid-row and set it to align the grid item’s starting edge with the second grid line and its ending edge with the fourth grid line which relocates the grid item.

grid-row propertyConstituent properties
As mentioned, the grid-row property is a shorthand that combines two properties:
Syntax
grid-row: <grid-line> [ / <grid-line> ]?Full definition
<grid-line> =
auto |
<custom-ident> |
[ [ <integer [−∞,−1]> | <integer [1,∞]> ] && <custom-ident>? ] |
[ span && [ <integer [1,∞]> || <custom-ident> ] ]- Initial value:
auto - Applies to: grid items and absolutely-positioned boxes whose containing block is a grid container
- Inherited: no
- Computed value: as specified for its longhand properties
- Animation type: discrete
This property can take two values separated by a forward slash (/). The value before the slash sets the grid-row-start property, while the value after the slash sets the grid-row-end property. You can declare a single value without the slash which applies to the grid-row-start property, and sets the grid-row-end property to auto.
Values
/* Keyword value */
grid-row: auto;
/* <custom-ident> value */
grid-row: myLineName;
grid-row: myGridArea;
grid-row: header-start / main-end;
/* <integer> + <custom-ident> values */
grid-row: 3;
grid-row: 2 / -3;
grid-row: main 2;
grid-row: 3 line / 5 line;
/* span + <integer> + <custom-ident> values */
grid-row: span 3;
grid-row: span 2 / 5;
grid-row: 1 / span myline;
grid-row: 2 / span gridline 3;
/* Global values */
grid-row: inherit;
grid-row: initial; /* same as `auto` */
grid-row: revert;
grid-row: revert-layer;
grid-row: unset;auto
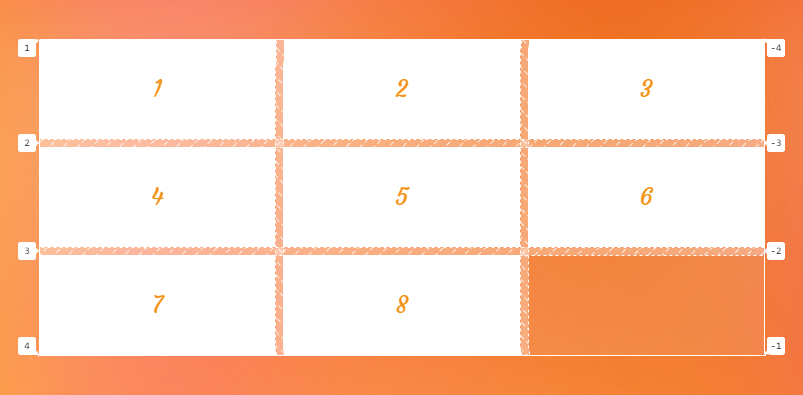
This is the default value. It indicates the default span (1) and auto-placement behavior, which means the grid item is automatically placed in the next available empty grid cell.
<custom-ident>
This syntax allows you to either use an integer to refer to a numbered grid line or a string to refer to a named grid line or a named grid area. In other words, you can specify a grid line by its numerical index or name to the starting and the ending edge of a grid item.
Positioning items by line numbers
There are two grid lines before and after each grid track with a numerical index assigned to them automatically, starting from number one.

In the first example of this article, we used this syntax to refer to the second grid line by its index (2) which aligns the starting edge of the grid item with the starting edge of the second row, while its ending edge is aligned with the fourth row using the <custom-ident> syntax:
.grid-item:nth-child(2) {
grid-row: 2 / 4;
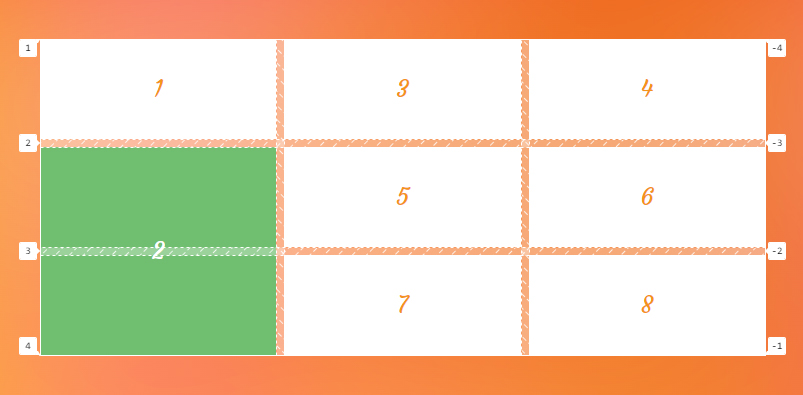
}Note that you can also use a negative number to refer to a grid line, but it counts starting from the ending edge of the grid. The following code points to the same grid lines in the previous example, but counting in reverse:
.grid-item:nth-child(2) {
grid-row: -3 / -1;
/* same as: */
grid-row: 2 / 4;
grid-row: 2 / -1;
grid-row: -3 / 4;
}Notice the negative integers have been assigned to our grid as well as positive ones:

grid-row propertyPositioning items by line names
You can assign a custom name to a grid line using the grid-template-columns and grid-template-rows line-based placement grid properties to refer to that line by its name.
Let’s go back to our example and name all its row track lines like the following declaration:
.grid {
display: grid;
grid-template-rows: [first] 100px [second] 100px [third] 100px [last];
grid-template-columns: 1fr 1fr 1fr;
}We can refer to the second and the fourth line by our custom names instead of their index:
.grid-item:nth-child(2) {
grid-row: second / last; /* same as index numbers 2 / 4 */
}Note that the <custom-ident> cannot take the span value. span is a reserved keyword for grid placement properties (e.g. grid-row: 1 / span 2).
Positioning items by grid areas
When defining grid areas using the grid-template-areas property, you get implicit line names for free based on the name of the areas. For instance, a grid area with the name content generates a line named content-start before it and one named content-end after it. You can refer to these lines to set the position of a grid item.
.grid-item:nth-child(2) {
grid-row: content-start / content-end;
}Alternately, you can refer to the area’s name to position an item at the starting and ending line of the content named area:
.grid-item:nth-child(2) {
grid-row: content;
}Here is a full example:
<body>
<header></header>
<main></main>
<footer></footer>
</body>body {
display: grid;
grid-template-rows: min-content 1fr min-content;
grid-template-areas:
"header"
"content"
"footer";
}
main {
grid-row: content;
}This sets the position of the <main> element to the content area in our grid.
<integer> && <custom-ident>?
This flavor of syntax allows you to position grid items by grid lines when there are repeated names. If there are grid lines with the same name, this syntax helps specify which of those lines you are referring to.
.grid {
display: grid;
grid-template-rows: [bar] 100px [foo] 100px [bar] 150px [bar];
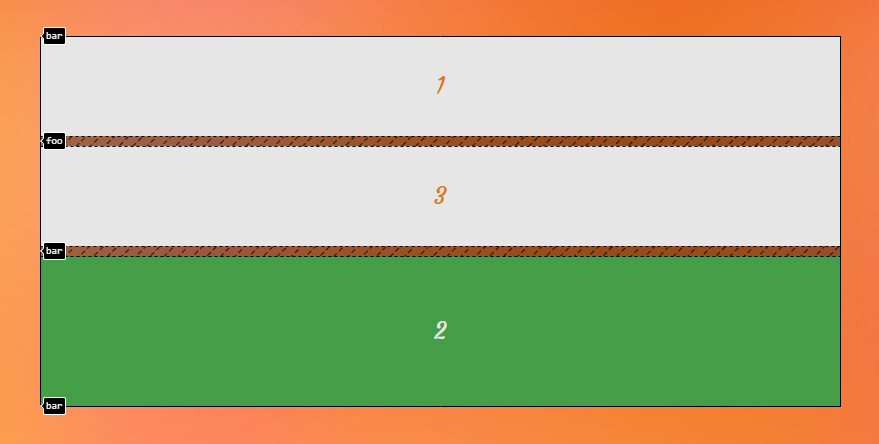
}Let’s assume you want to choose the third line, but that line has the same name as the first and the last grid line — all of them are called bar. Since the second line named bar is the third grid line, you can use 2 to select it as the starting point:
.grid-item:nth-child(2) {
grid-row: 2 bar; /* The second `bar` named line which is the third line */
/* This is equivalent to */
grid-row-start: 2 bar;
grid-row-end: auto;
}
Note that the order doesn’t matter, so the previous code can also be written like this as well:
.grid-item:nth-child(2) {
grid-row: bar 2;
}Like the previous syntax, you can use a negative integer to count the grid lines starting from the end edge of the grid too. In our example, if we want to refer to the first bar, we can count starting from the ending edge of our grid and write it like this:
.grid-item:nth-child(2) {
grid-row: -3 bar;
}Note that the integer value cannot be zero.
span && [ <integer> || <custom-ident> ]
This syntax allows a grid item to span across the grid tracks. It can be specified in three different ways.
Note that the default value is 1 if the integer is not specified anywhere in this syntax.
span <integer>
Using the span keyword followed by an integer indicates the number of tracks a grid item spans from a specific grid line. For example, if we want a grid item to span three row tracks towards its ending edge, we can apply the following value:
.grid-item:nth-child(2) {
grid-row: 1 / span 3;
}
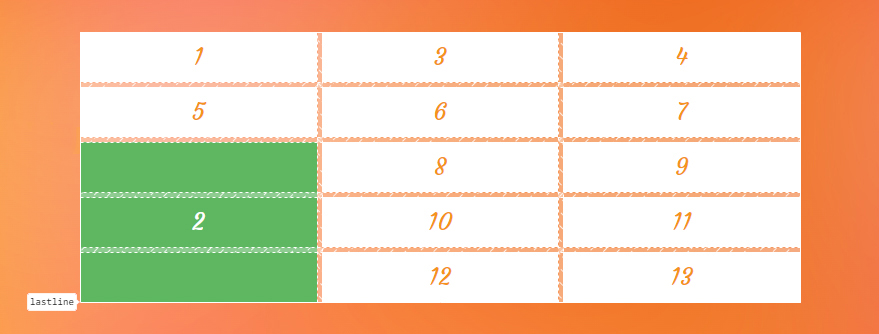
grid-row property.span <custom-ident>
It’s also possible to combine the span keyword with the name of a grid line to make the grid item expand until it reaches that specified grid line.
.grid-item:nth-child(3) {
grid-row: 3 / span lastline;
}Since the starting line of the grid item is known (3), we can span the item until it hits a grid line named lastline.

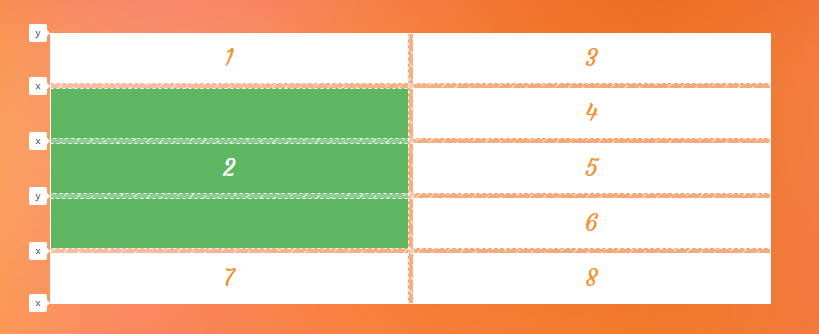
lastline using the CSS grid-row property.span <custom-ident> <integer>
If the specified grid line name is assigned to more than one grid line — in other words, if we have repeated named grid lines — we need to say which ones we want to target. To do that, we can add an integer to our value specifying which grid line we are referring to.
Take the following grid as an example:
.grid-container {
display: grid;
grid-template-rows: [y] 50px [x] 50px [x] 50px [y] 50px [x] 50px [x];
grid-template-columns: 1fr 1fr;
}
.grid-item:nth-child(2) {
grid-row: 2 / span x 2; /* equivalent to grid-row-end: 5; */
}We set the starting line of the grid item to the second line. Then we want it to span forward until it hits a grid line named x. And since we want it to be the second x grid line, we wind up with span x 2.
As a result, our grid item spans from the second line, as illustrated below. The first line that it hits is the first one, x, followed by y, and finally, it hits the desired second line, named x.

x named line using the CSS grid-row property.This syntax is helpful when you want to span a grid item towards a grid line using its name. But you are aware that there is more than one grid line with the same name using this method, so we add an integer to say we want the N of that grid line.
See grid-row-start and grid-row-end for more information and examples of the syntax of these individual properties.
Examples
Let’s look at a few different scenarios where grid-row can be used.
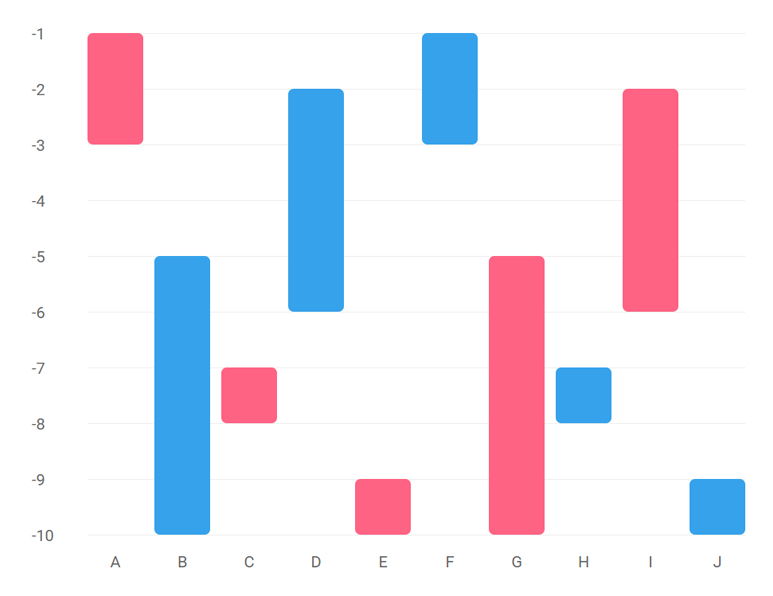
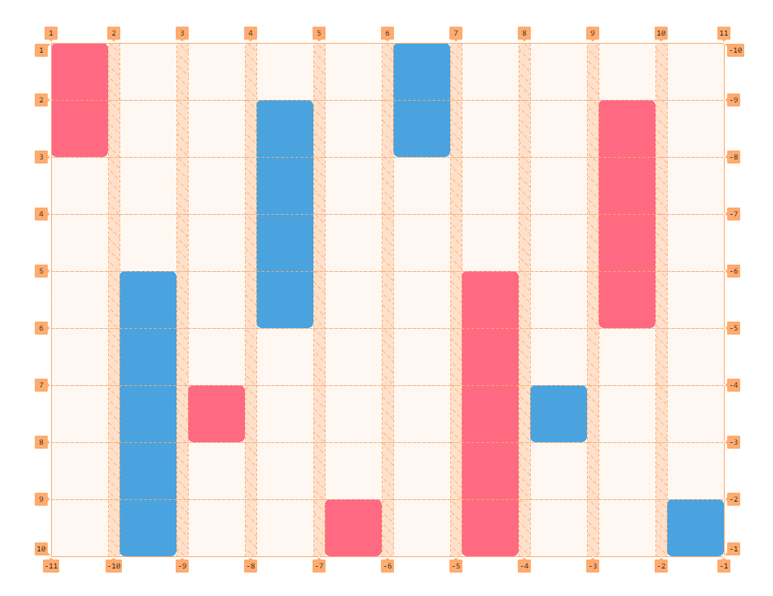
Floating bar chart
Many of us usually think of CSS Grid as a tool to create the main structure and layout of a web page or an application, but CSS Grid is capable of much more than that.
Take the following chart as an example. If you look closely you can see that each bar spans from a certain row to another to show the range that is supposed to mark in the chart.

If you see the chart as a grid, then you see how easily you can specify the size and the position of the bars using CSS Grid placement properties.

grid-row propertyTo establish a grid for this chart you can write the following code:
.chart {
display: grid;
grid-template-columns: repeat(10, 40px);
grid-template-rows: repeat(9, 40px);
gap: 0 8px;
}Now, we need to place all the bars into the right rows and columns:
.bar:nth-child(1) {
grid-column: 1;
grid-row: 1 / 3;
}
.bar:nth-child(2) {
grid-column: 2;
grid-row: 5 / 10;
}
/* ... */
.bar:nth-child(10) {
grid-column: 10;
grid-row: 9 / 10;
}Check out the demo and see how the rest of it comes together:
Stacking grid items
When positioning items across the grid, we can stack or overlap them on top of each other. This gives us the ability to sometimes use CSS Grid as an alternative to absolute positioning. For instance, we can put a caption layer on top of an image without using the position property as demonstrated below:
<figure>
<img src="image.png" alt="how dare you leave alt empty?">
<figcaption>The caption of our image</figcaption>
</figure>figure {
display: grid;
}
img,
figcaption {
grid-column: 1 / -1;
grid-row: 1 / -1;
}Here’s what we get:

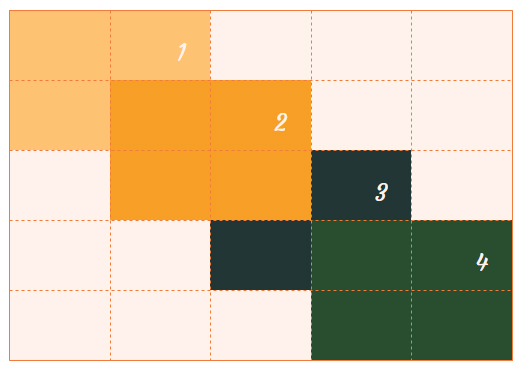
By default, grid items stack in the source order, but you can control their level using the z-index property. In the following example, we overlap some items and we use the z-index property to bring the second item to the highest level in the stacking context:
.item:nth-child(2) {
grid-column: 2 / 4;
grid-row: 2 / 4;
z-index: 1;
}
z-index CSS propertyAccessibility
One thing to note when using the grid placement properties is the issue caused by rearranging the items. When you change the position of an item, only the visual order of the grid items changes, and that order might not be the same as the original document order. This may cause a very bad experience for someone tabbing through the document on a keyboard or listening to a screen reader that reads the content in the same order as the HTML.
So, avoid changing the order of grid items when the HTML order of the elements matters. For example, it can be good for a random image gallery but perhaps not so much for your form inputs.
However, at the time of this writing, there is a proposal to tackle this issue that will hopefully resolve this concern in the future.
Demo
You can change the value of grid placement properties in the demo to see what happens to the third grid item:
Browser support
More information
- CSS Grid Layout Module Level 1 (W3C)
- CSS Grid Layout: Introduction (DigitalOcean)
- Placing, Spanning, and Density in CSS Grid (DigitalOcean)
Related guides
Related
display
.element { display: inline-block; }
grid-auto-flow
.element { grid-auto-flow: dense; }
grid-auto-rows
.element { grid-auto-rows: minmax(1fr, 500px) 3fr; }
grid-column
.element { grid-column: 3 / 5; }
gap
.element { gap: 20px 30px; }
grid-row-end
.element { grid-row-end: 3; }
grid-row-start
.element { grid-row-start: 2; }
grid-template-areas
.element { grid-template-areas: "header header" "sidebar main"; }
grid-template-rows
.element { grid-template-rows: minmax(auto, 1fr) 3fr; }
row-gap
.element { row-gap: 2rem; }