DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
Declaring the CSS anchor-name property on an element registers it as an “anchor” that we can use to position as a reference for positioning other elements.
.anchor {
anchor-name: --my-anchor;
}The property is one part of CSS Anchor Positioning, a set of features for linking the position of one element to another that are intended to be used together.
Syntax
anchor-name: none | <dashed-ident>#- Initial value:
none - Applies to: All elements that generate a principal box
- Inherited: No
- Percentages: N/A
- Computed value: As provided
- Canonical order: Per grammar
- Animation: Discrete
Property values
/* Keyword values */
anchor-name: none;
/* <dashed-ident> examples */
anchor-name: --anchor;
anchor-name: --my-anchor;
anchor-name: --myAnchor;none: Removes anchor positioning from the element it is applied to. In other words, other elements are unable to be positioned in relation to it.<dashed-ident>: A custom name given to an element intended to be used as an anchor, like a<custom-ident>, that declaratively identifies it and distinguishes it from other anchors. The value is called a “dashed” ident because it must be prefixed with two dashes (--) exactly like we do for CSS custom properties, e.g.--my-anchor.
Basic usage
Once we’ve registered an element as an anchor, we can reference it on another element and position that element relative to the anchor’s position. So, this relates some “target” element we’re selecting to the anchor we just defined:
.anchor {
anchor-name: --my-anchor;
}
.target {
position-anchor: --my-anchor;
}But before we do that, have to give the .target absolute positioning to take it out of the normal document flow:
.anchor {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
}With that in place, we can start positioning the .target. And it’s position is now relative to the .anchor element’s flow. So, we could, for example, position the .target relative to the .anchor‘s bottom edge with the anchor() function.
.anchor {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
top: anchor(bottom);
}This is sort of like saying, “I want to position the top of my element along the bottom edge of this other element.” And the result is the .target sitting below the .anchor.

If we were to switch it up to the .anchor‘s top edge instead:
.anchor {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
bottom: anchor(top);
}
Referencing anchor names
We just saw the basic usage for how we can register an “anchor” by declaring anchor-name on the element we’re anchoring to, then associate some “target” element with that anchor by referencing the anchor-name on the target with the position-anchor property:
.anchor {
anchor-name: --my-anchor;
}
.target {
position-anchor: --my-anchor;
}Another way to associate the target with the anchor is to reference the anchor-name directly in the anchor() function:
.anchor {
anchor-name: --my-anchor;
}
.target {
top: anchor(--my-anchor end);
}That’s a nice way to reduce the amount of code, as we can reference the anchor and how we want to position the target to it in a single declaration.
.anchor {
anchor-name: --my-anchor;
}
.target {
top: anchor(--my-anchor end);
/* Same as: */
position-anchor: --my-anchor;
top: anchor(end);
}Referencing multiple anchor names
Yes, we can absolutely link one target element to many different anchors.
.target {
position: absolute;
top: anchor(--anchor-1 bottom);
bottom: anchor(--anchor-2 top);
left: anchor(--anchor-3 right);
right: anbchor(--anchor-4 left);
}Might not be the best idea in all the world, as it effectively spans the target’s position across multiple other elements on the page, allowing it to take different dimensions and shapes.
Specification
The anchor-name property is defined in the CSS Anchor Positioning Module Level 1 specification, which is currently in Working Draft status at the time of writing. That means a lot can change between now and when the feature becomes a formal Candidate Recommendation for implementation.
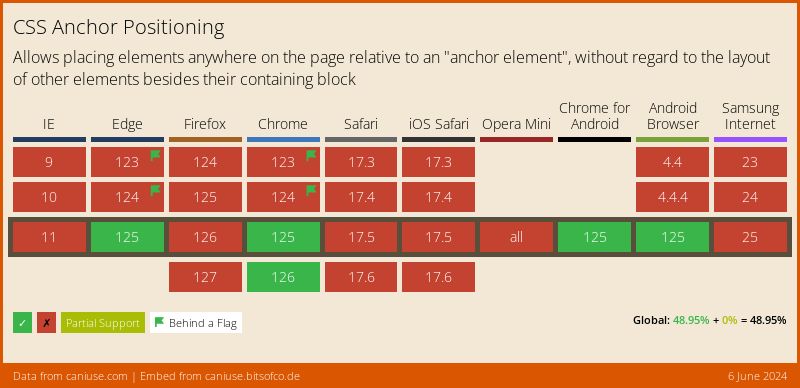
Browser support
More information and tutorials
- “CSS Anchor Positioning in Practice – Winging It Live” (YouTube)
- “Introducing the CSS anchor positioning API” (Una Kravets)
- “Tether elements to each other with CSS anchor positioning” (Jhey Tompkins)
- “Drawing a Line to Connect Elements with CSS Anchor Positioning” (Silvestar Bistrović)