DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
:indeterminate is a pseudo-class selector in CSS named for a state that is neither checked nor unchecked. It’s that in-between state that we might consider the “Maybe” between “Yes” and “No” options. The state is not fully determined, hence the name: indeterminate.
Indeterminate Checkboxes
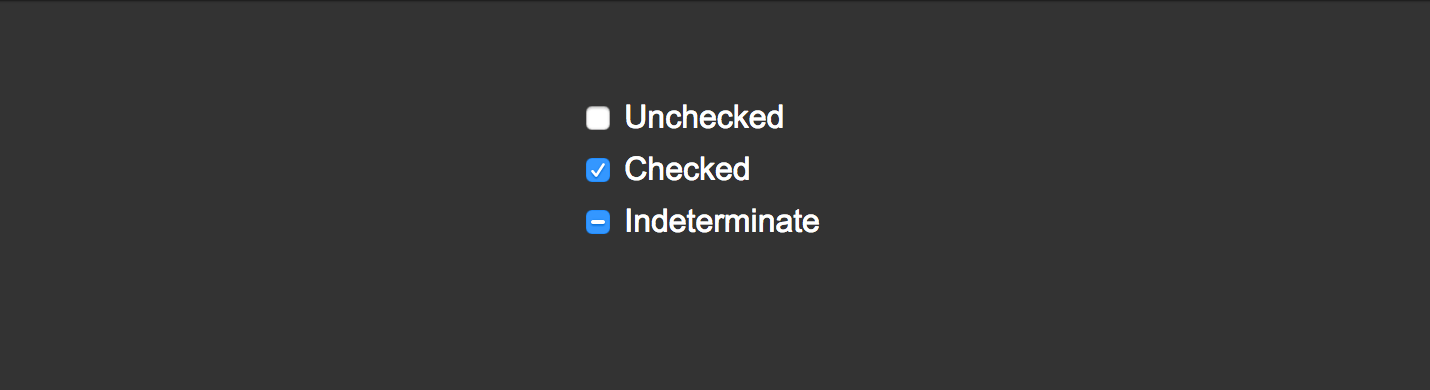
The most common place we might see this in play is with checkboxes in a form:

There are a few quirky things about :indeterminate when it comes to checkboxes that are worth noting before digging into how it can be selected in CSS.
It cannot be set in the HTML
First off, there is no way to set a checkbox to an indeterminate state in HTML. In the opening example above, we were able to set the second checkbox to checked by explicitly saying so in the HTML.
<!-- This is checked by default -->
<input type="checkbox" checked="">It is only logical to assume we could do the same with an indeterminate state:
<!-- This does not work! -->
<input type="checkbox" indeterminate="">But, sadly, that is not the case so do not use that last example in your code.
At the time of this writing, Javascript is the only means for setting an indeterminate state on a checkbox. One way to go about it is to select a specific checkbox by ID:
var checkbox = document.getElementById("some-checkbox");
checkbox.indeterminate = true;The limitation of the example above is that the checkbox can never get back to an indeterminate state once it changes to another state. Instead, we can rotate between checked, unchecked and indeterminate states:
<!-- Inline click handler, just for demo -->
<input type="checkbox" id="demo" onclick="toggle(this)">function toggle(demo) {
if (demo.readOnly) demo.checked=demo.readOnly=false;
else if (!demo.checked) demo.readOnly=demo.indeterminate=true;
}See the Pen Rotate Checkbox States by Geoff Graham (@geoffgraham) on CodePen.
It is purely a visual state
A checkbox still only counts whether it has been checked or unchecked, regardless of whether we have activated an indeterminate state. In other words, indeterminate masks the actual value of the checkbox and does not count as a value of its own.
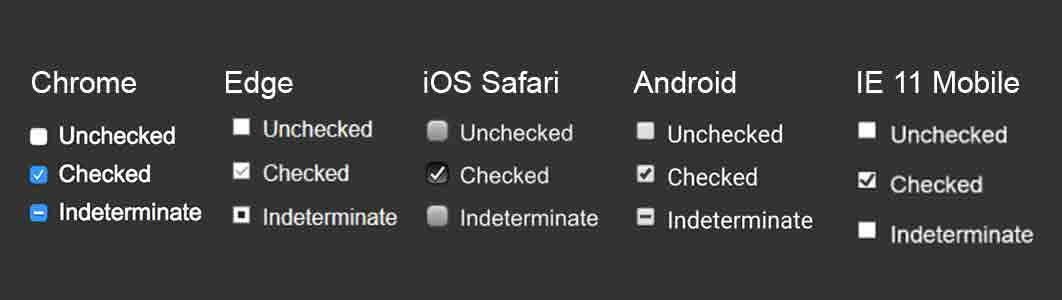
It’s default appearance is inconsistent across browsers
Like numeric inputs, an indeterminate state does not style consistently in every browser.

Overall, however, here is the support for indeterminate checkboxes.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 28 | 3.6 | 6 | 12 | 6 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 4.4 | 12.2-12.5 |
Indeterminate Radio Buttons
:indeterminate can apply to radio buttons at the group level, where the entire group is considered to be in an indeterminate state if no option is selected.
See the Pen Inderminate Radio Buttons by Geoff Graham (@geoffgraham) on CodePen.
We ought to note that using :indeterminate may not be the best choice as far as user experience goes.
Indeterminate Progress Bars
We can also apply :indeterminate to the <progress></progress> element where no value has been explicitly set in the HTML. There’s no need for Javascript, but styling the <progress></progress> element is itself a tricky thing that requires a lot of work and consideration for cross-browser consistency.
See the Pen Indeterminate Progress Element by Geoff Graham (@geoffgraham) on CodePen.
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 39 | 51 | 11 | 79 | 10.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 127 | 10.3 |