DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The grid-row-start CSS property is part of the CSS Grid Layout specification, used to indicate the row grid line where a grid item starts in a grid layout. This property — among other line-based placement grid properties — controls the size of a grid item and where it sits on the grid.
.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 1fr 1fr 1fr;
}
.grid-item:nth-child(2) {
grid-row-start: 2; /* Item starts on the second row line */
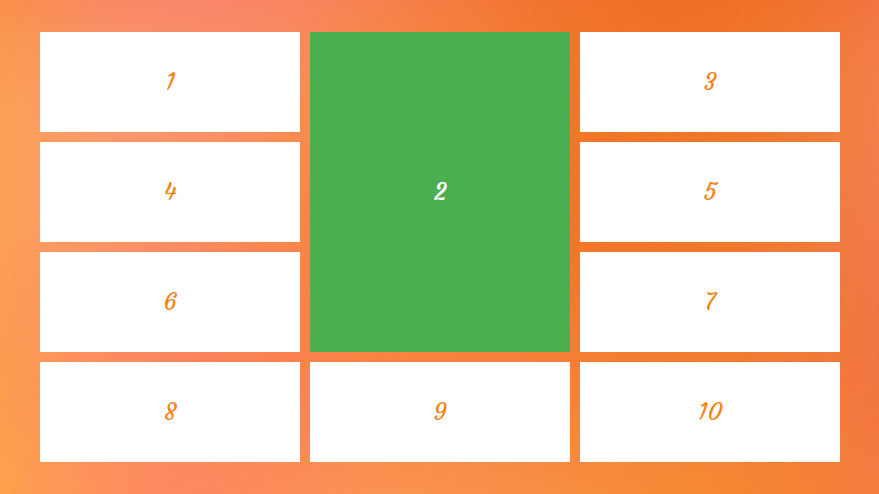
}Based on CSS Grid’s default auto-placement behavior, the second child element of the grid in this example should be placed in the first row and the second column. But we declared a grid-row-start position on the second row grid line, moving the grid item into the second row and aligning its starting edge with the second row grid line.

grid-row-start CSS property.Syntax
grid-row-start: <grid-line>Full definition
where
<grid-line> =
auto |
<custom-ident> |
[ [ <integer [−∞,−1]> | <integer [1,∞]> ] && <custom-ident>? ] |
[ span && [ <integer [1,∞]> || <custom-ident> ] ]- Initial value:
auto - Applies to: grid items and absolutely-positioned boxes whose containing block is a grid container
- Inherited: no
- Computed value: as specified
- Animation type: discrete
Values
/* Keyword value */
grid-row-start: auto;
/* <custom-ident> value */
grid-row-start: myLineName;
grid-row-start: myGridArea;
/* <integer> + <custom-ident> values */
grid-row-start: 3;
grid-row-start: -2;
grid-row-start: main-area 2;
grid-row-start: 3 product-start;
/* span + <integer> + <custom-ident> values */
grid-row-start: span 3;
grid-row-start: span main;
grid-row-start: span myarea 5;
/* Global values */
grid-row-start: inherit;
grid-row-start: initial; /* same as `auto` */
grid-row-start: revert;
grid-row-start: revert-layer;
grid-row-start: unset;auto
This is the default value. It indicates the default span (1) and auto-placement behavior, which means the grid item is automatically placed in the next available empty grid cell.
<custom-ident>
This syntax allows you to either use an integer to refer to a numbered grid line or a string to refer to a named grid line or a named grid area. In other words, you can specify a grid line by its numerical index or name to the starting edge of a grid item.
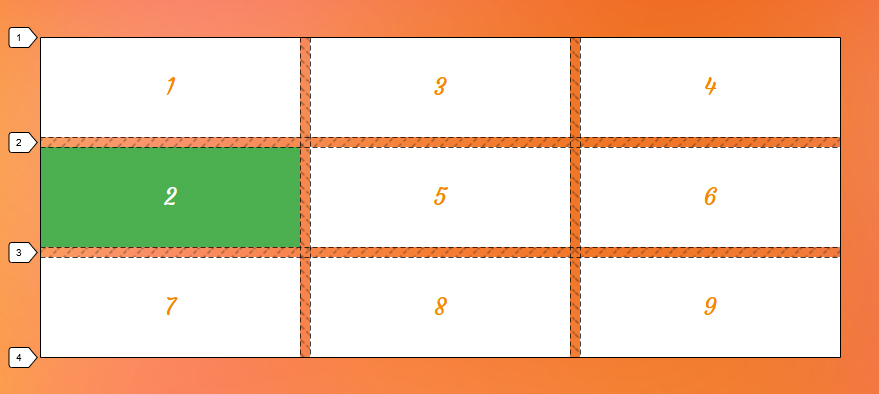
Positioning Items by line numbers
There are two grid lines before and after each grid track with a numerical index assigned to them automatically, starting from number one.

In the first example of this article, we used this syntax to refer to the second grid line by its index (2) to align the starting edge of the grid item with the starting edge of the second row using the <custom-ident> syntax:
.grid-item:nth-child(2) {
grid-row-start: 2;
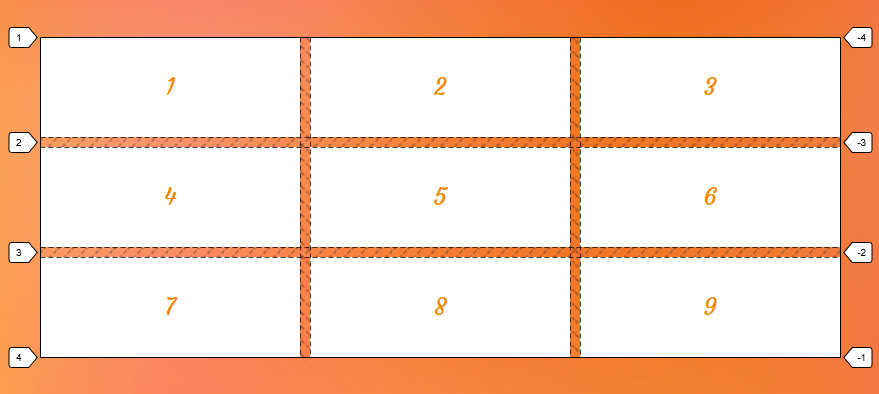
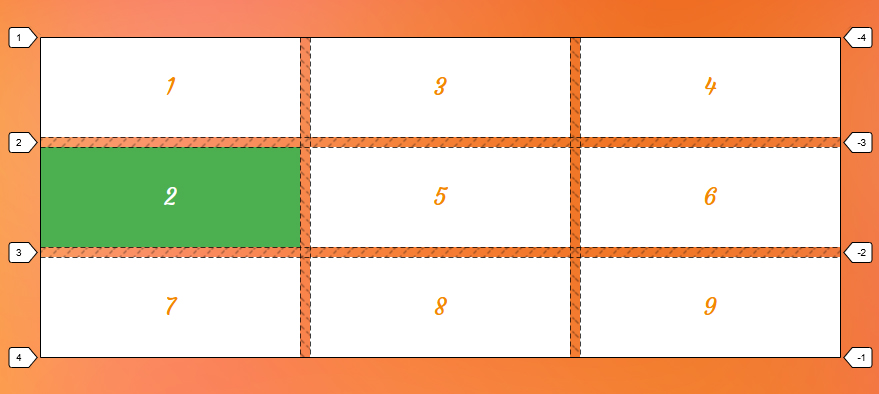
}Note that you can also use a negative number (e.g. -1) to refer to a grid line, but remember that it counts starting from the ending edge of the grid. The following code points to the same grid line in the previous example, but counting in reverse:
.grid-item:nth-child(2) {
grid-row-start: -3; /* same as 2 */
}Notice the negative integers have been assigned to our grid as well as positive ones:

grid-row-start CSS property.Positioning Items by line names
You can assign a custom name to a grid line using grid-template-columns and grid-template-rows and use line-based placement grid properties to refer to that line by its name.
Let’s go back to our example and name all its row track lines like the following declaration:
.grid {
display: grid;
grid-template-rows: [first] 100px [second] 100px [third] 100px [last];
grid-template-columns: 1fr 1fr 1fr;
}We can refer to the second line by our custom name instead of its index:
.grid-item:nth-child(2) {
grid-row-start: second; /* same as index number 2 */
}Note that the <custom-ident> cannot take the span value since span is a reserved keyword for grid placement properties (e.g. grid-column: 1 / span 2).
Positioning Items by grid areas
When defining grid areas using the grid-template-areas property, you get implicit line names for free based on the name of the areas. For instance, a grid area with the name header generates a line name header-start before it and a header-end after it. You can refer to these lines to set the position of a grid item.
.grid-item:nth-child(2) {
grid-row-start: header-start;
}Alternately, you can refer to the area’s name to position an item at the starting line of the header named area:
.grid-item:nth-child(2) {
grid-row-start: header;
}Since you are using the grid-row-start property in this example, the browser understands that you want the header-start line of the header area; therefore, it will align the starting edge of the grid item with the starting edge of the grid area.
Here is a full example:
<body>
<header></header>
<main></main>
<footer></footer>
</body>body {
display: grid;
grid-template-rows: min-content 1fr min-content;
grid-template-areas:
"header"
"main"
"footer";
}
header {
grid-row-start: header;
}This sets the position of the <header> element to the header area in our grid.
<integer> && <custom-ident>?
This flavor of syntax allows you to position grid items by grid lines when there are repeated names. If there are grid lines with the same name, this syntax helps specify which of those lines you are referring to.
.grid {
display: grid;
grid-template-rows: [bar] 100px [foo] 100px [bar] 150px [bar];
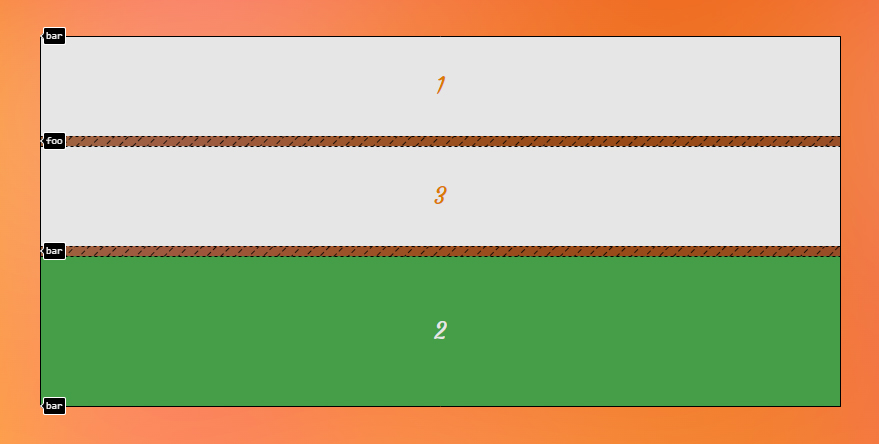
}Let’s assume you want to choose the third line, but that line has the same name as the first and the last grid line — all of them are called bar. Since the second line named bar is the third grid line, you can use 2 to select it as the starting point:
.grid-item:nth-child(2) {
grid-row-start: 2 bar; /* The second `bar` named line which is the third line */
}
Note that the order doesn’t matter, so the previous code can also be written like this as well:
.grid-item:nth-child(2) {
grid-row-start: bar 2;
}Like the previous syntax, you can use a negative integer to count the grid lines starting from the end edge of the grid too. In our example, if we want to refer to the first bar, we can count starting from the ending edge of our grid and write it like this:
.grid-item:nth-child(2) {
grid-row-start: -3 bar;
}Note that the integer value cannot be zero.
span && [ <integer> || <custom-ident> ]
This syntax allows a grid item to span across the grid tracks. It can be specified in three different ways.
If the integer is not specified anywhere in this syntax, the default value is 1.
span <integer>
Using the span keyword followed by an integer indicates the number of tracks a grid item spans from a specific grid line. For example, if we want a grid item to span three row tracks towards its starting edge, we can apply the following value:
.grid-item:nth-child(2) {
grid-row-start: span 3;
}
grid-row-start CSS property.When we use span for placing the starting line of an item, technically, it spans backward instead of forward to the ending edge, which is usually what happens in real-world scenarios.
span <custom-ident>
You can combine span with a name of a grid line to make the grid item expand until it reaches that specified grid line.
.grid-item:nth-child(2) {
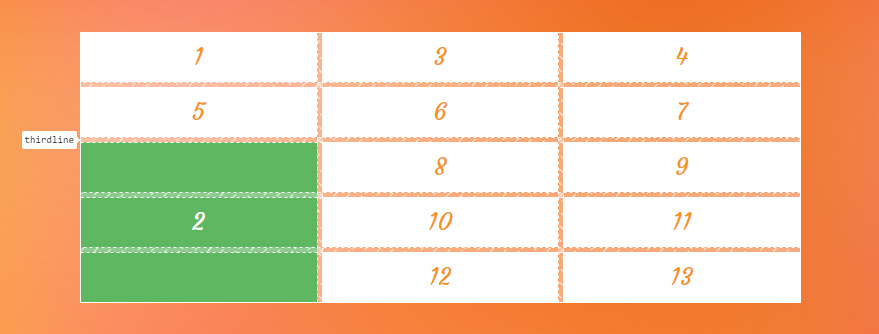
grid-row-start: span thirdline;
grid-row-end: 6;
}Since the end line of the grid item is known (6) we can span the item towards the starting line until it hits a grid line named thirdline.

thirdline using the grid-row-start CSS property.span <custom-ident> <integer>
If the specified grid line name is assigned to more than one grid line — in other words, if we have repeated named grid lines — we need to say which ones we want to target. To do that, we can add an integer to our value specifying which grid line we are referring to.
Take the following grid as an example:
.grid-container {
display: grid;
grid-template-rows: [y] 50px [x] 50px [x] 50px [y] 50px [x] 50px [x];
}
.grid-item:nth-child(2) {
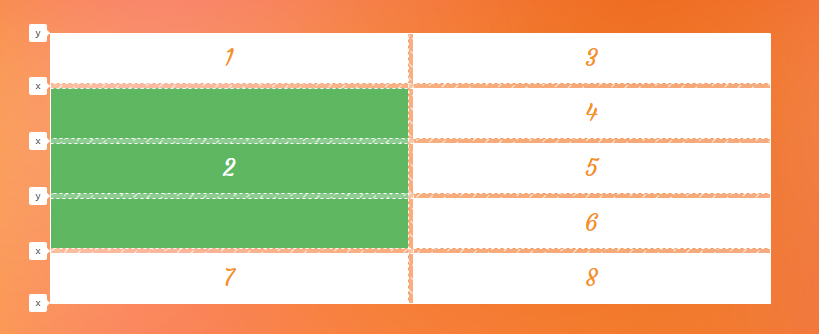
grid-row-start: span x 2;
grid-row-end: 5; /* equivalent to grid-row-end: x 3; */
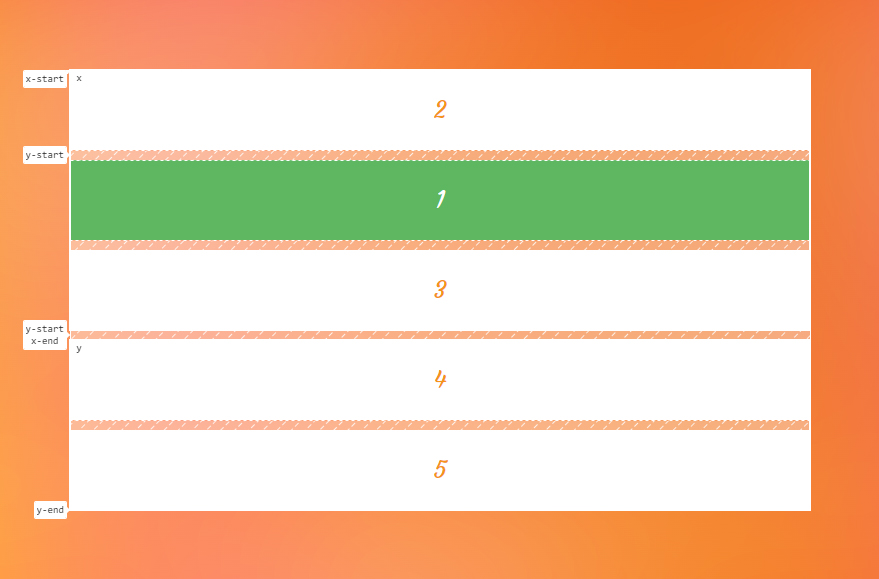
}We set the end line of the grid item to the fifth line. Then we want it to span towards the starting line until it hits a grid line named x. And since we want it to be the second x grid line, we wind up with grid-row-start: span x 2.
As a result, our grid item starts spanning toward the starting line from the fifth line, as illustrated below. The first line that it hits is named y, next is the first x, and finally, it hits the desired second line named x.

x-named line towards the starting edge of the item using the grid-row-start CSS property.This syntax is helpful when you want to span a gri`d item towards a grid line using its name, but you are aware that there is more than one grid line with that name, so we add an integer to say we want the N of that grid line.
Positioning grid items may generate implicit tracks
Setting the position of a grid item to a grid line’s index or a grid line’s name that does not exist in an explicit grid will force the grid to create implicit tracks to add that position to the grid.
Let’s create a grid with two rows and set the position of its item to non-existent lines. In the following example, we have only two rows and we didn’t name any of our gird lines. So, there is no line with an index of 5 and no line with the name of test, but we set these values to our properties:
.grid {
display: grid;
grid-template-rows: 100px 100px;
grid-auto-rows: 100px;
}
.grid-item {
grid-row-start: span test;
grid-row-end: 5;
}Since we know there are implicit tracks in our grid and we want them to have a size so we can see them, we add the grid-auto-rows property to our code.
Now that we have everything set up, let’s see what happens to our grid:

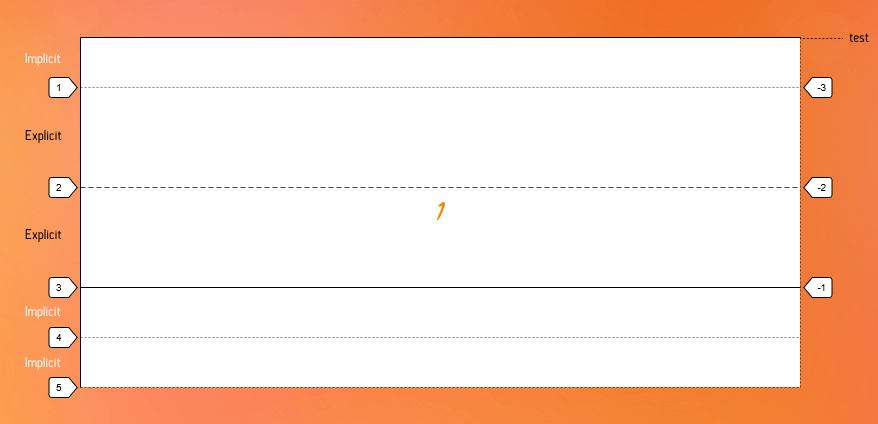
We set grid-row-end to 5, but the last index of our explicit grid is 3 and because of that, two implicit tracks are created towards the end of the grid to give us a line with an index of 5. On the other hand, we set the grid-row-start to a grid line with the name of test. Again, since we don’t have such a name in our grid, and because we want that grid line to align with the start edge of our grid item, an implicit row track gets created on the starting side of the explicit grid in the block direction, and its line is test.
Positioning grid items may cause holes in the layout
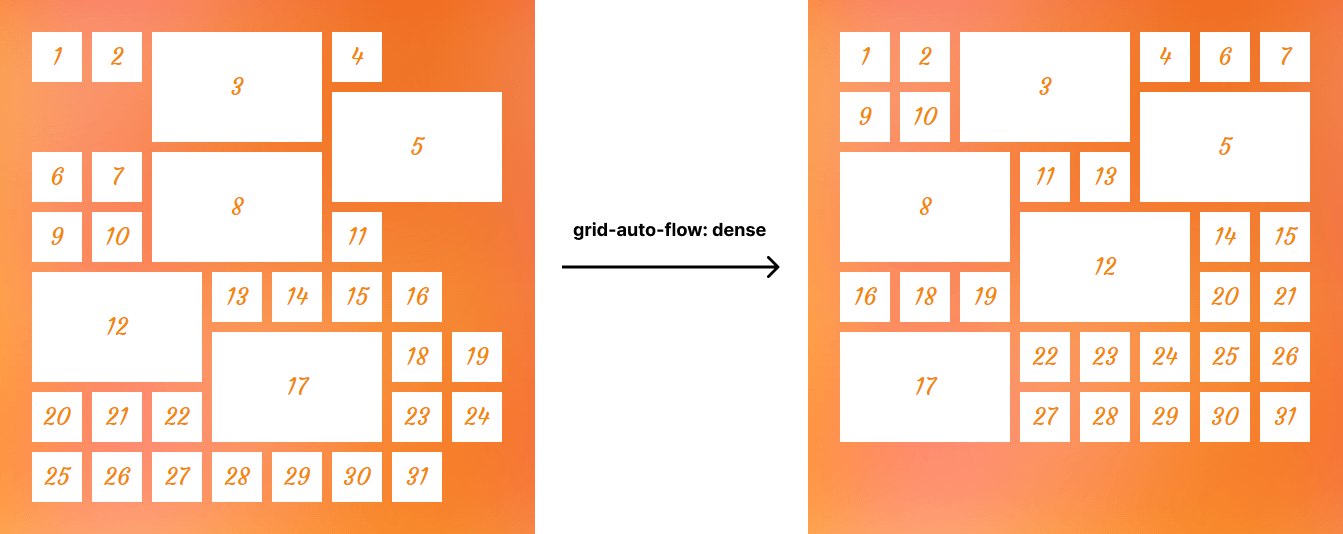
As you may have seen in the previous examples, line-based positioning can cause empty spaces between grid items. You can avoid them by applying the grid-auto-flow property with the dense value to the grid container.

grid-auto-flow CSS property can fill empty spaces caused by line-based positioning.Stacking grid items
When positioning items across the grid, we can stack or overlap them on top of each other. This gives us the ability to sometimes use CSS Grid as an alternative to absolute positioning. For instance, we can put a caption layer on top of an image without using the position property as demonstrated below:
<figure>
<img src="image.png" alt="how dare you leave alt empty?">
<figcaption>The caption of our image</figcaption>
</figure>figure {
display: grid;
}
img,
figcaption {
grid-column-start: 1;
grid-column-end: -1;
grid-row-start: 1;
grid-row-end: -1;
}Here’s what we get:

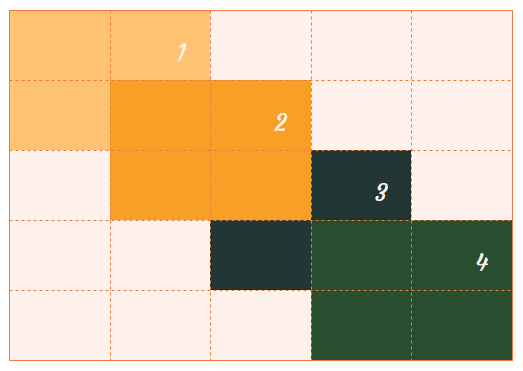
By default, grid items stack in the source order, but you can control their level using the z-index property. In the following example, we overlap some items, and we use the z-index property to bring the second item to the highest level:
.item:nth-child(2) {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
z-index: 1;
}
z-index CSS property.Using negative index for more flexibility
There are cases where you want a full-height item in your grid, meaning it starts from the first grid line and ends with the last one. For example, in a four-row grid, the end line index is 5, so you can write the code below to have your full-height item.
.grid-container {
display: grid;
grid-template-rows: repeat(4, min-content);
}
.grid-item.full-height {
grid-row-start: 1;
grid-row-end: 5;
}It works like a charm, but what if the number of rows changes to six? In that case, we need to update the index value for the placement property.
The flexible solution is to use the negative index!
.grid-item.full-height {
grid-row-start: 1;
grid-row-end: -1;
}Now, no matter how many rows we have, the grid item with the full-height class always stretches across the grid.
Named area wins over named line
If a named grid area has the same name as a line name, the placement algorithm will prefer to use named grid area’s lines.
Consider the following example:
.grid {
display: grid;
grid-template-rows: 80px [y] 80px 80px 80px 80px;
grid-template-areas:
"x"
"x"
"x"
"y"
"y";
}The second grid line is named y, and the last two rows are defined as an area with the same name. Now, to position the first grid item, we assign y as a value for grid-row-start. Let’s see which line it will refer to:
.grid-item:first-child {
grid-row-start: y;
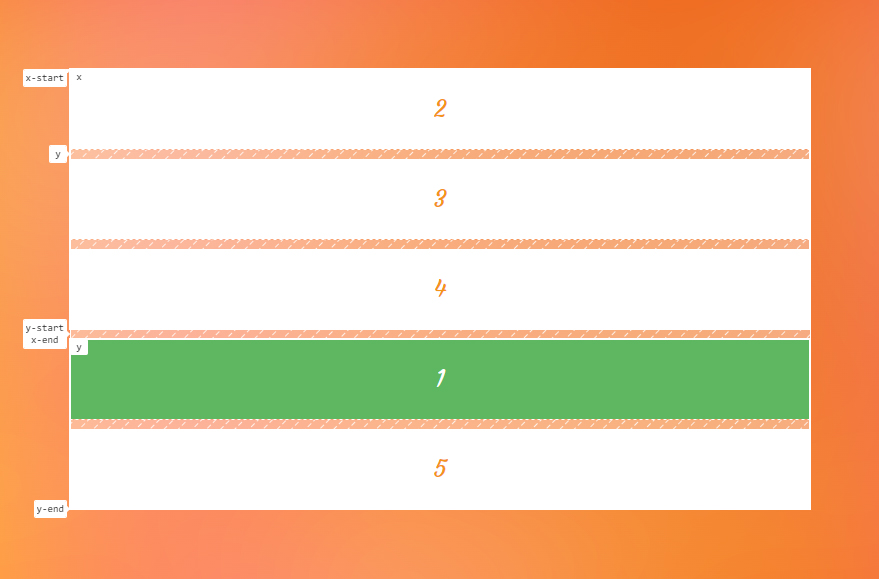
}As you can see in the next image, although the y line is closer to the first item, the browser chose the grid area’s edge to place the starting edge of the item.

y, and the browser selects grid area line over the named grid line when you assign that name to grid placement properties.Note that this doesn’t apply if you use the implicit name line of a grid area. For instance, let’s change the name of the grid line in the previous example to y-start. Also, we know that the area with the name y has an implicit grid line of y-start assigned. Now, if we set y-start to the grid-row-start, the grid named line will be the winner this time.
.grid {
display: grid;
grid-template-rows: 50px [y-start] 50px 50px 50px 50px;
grid-template-areas: "x"
"x"
"x"
"y"
"y";
}
.grid-item:first-child {
grid-row-start: y-start;
}
Accessibility
One thing to note when using the grid placement properties is the issue caused by rearranging the items. When you change the position of an item, only the visual order of the grid items changes, and that order might not be the same as the original document order. This may cause a very bad experience for someone tabbing through the document on a keyboard or listening to a screen reader that reads the content in the same order as the HTML.
So, avoid changing the order of grid items when the HTML order of the elements matters. For example, it can be good for a random image gallery but perhaps not so much for your form inputs.
However, at the time of this writing, there is a proposal to tackle this issue that will hopefully resolve this concern in the future.
Demo
You can change the value of grid placement properties in the demo to see what happens to the third grid item:
Browser support
More information
A Collection of Interesting Facts about CSS Grid Layout
Accordion Rows in CSS Grid
Another Collection of Interesting Facts About CSS Grid
An Auto-Filling CSS Grid With Max Columns of a Minimum Size
Building a CSS Grid Overlay
Building a hexagonal grid using CSS grid
Expandable Sections Within a CSS Grid
Exploring CSS Grid’s Implicit Grid and Auto-Placement Powers
Full-Width Elements By Using Edge-to-Edge Grid
grid-auto-flow : CSS Grid :: flex-direction : Flexbox
Little Tip: Draw Your Grid in ASCII in Your CSS Comments for Quick Reference
Native CSS Masonry Layout In CSS Grid
Things I’ve Learned About CSS Grid Layout
Related
display
.element { display: inline-block; }
gap
.element { gap: 20px 30px; }
grid-template-areas
.element { grid-template-areas: "header header" "sidebar main"; }
grid-template-columns
.element { grid-template-columns: 300px 1fr; }
grid-template-rows
.element { grid-template-rows: minmax(auto, 1fr) 3fr; }
grid-auto-columns
.element { grid-auto-columns: minmax(100px, 200px); }
grid-auto-flow
.element { grid-auto-flow: dense; }
grid-auto-rows
.element { grid-auto-rows: minmax(1fr, 500px) 3fr; }
grid-column-start
.element { grid-column-start: 3; }
grid-column-end
.element { grid-column-end: 4; }
grid-row-end
.element { grid-row-end: 3; }
row-gap
.element { row-gap: 2rem; }