DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The text-decoration-skip property specifies where a text underline, overline, or strike-through should break. This improves legibility of decorated text and corrects punctuation grammar for some languages.
Here’s one example:
a {
text-decoration-skip: ink;
}Heads up! The ink value has been changed to an entirely new property, text-decoration-skip-ink: auto;.
If your browser supports this property then you’ll notice here that the descenders of each character (like “y” and “p”) have little white spaces around the border:
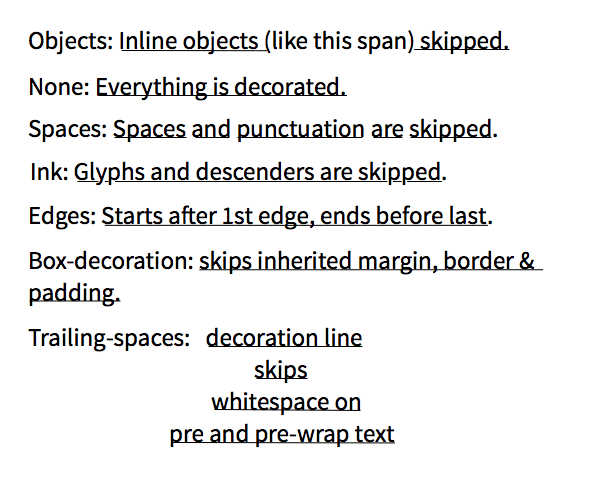
If your browser doesn’t support this feature then this is what you ought to expect from the property in a supporting browser:

Values
objects: the default. Decoration line skips inline objects, like images or inline-block elements.none: decoration line crosses everything, including inline objects that would normally be skipped.spaces: decoration line skips spaces, word-separator characters, and any spaces set withletter-spacingorword-spacing.ink: decoration line skip glyphs or descenders.edges: decoration line starts slightly after the content’s starting edge and ends slightly before the content’s ending edge. This property was designed to keep two side-by-side underlined elements from looking like they’re sharing a single underline. This is useful for text in the Chinese language, which uses underlining for punctuation.box-decoration: decoration line skips over inherited margin, border, and padding.
Update: it looks like the trailing-spaces value has now been deprecated, since it can no longer be found in the spec.
Since this property is not supported by any browser yet there’s no demo, but here’s an example of how each of the values could look once text-decoration-skip is implemented.

text-decoration-skip in OSX and iOS
In late 2014, Apple made a change to text-decoration in Safari and iOS browsers that mimics how text-decoration-skip: ink; should work. Though none of the text-decoration-skip values are officially implemented yet, you can disable this default behavior with -webkit-text-decoration-skip: none;.
More Information
- CSS Text Decoration Module Level 4
Editor’s Draft text-decoration-skipat MSDN.- Discussion of adding
trailing-spacesas a value from the W3C mailing list. - Improving text readability for dyslexic users with skip-ink underlines
- text-decoration-skip on MDN
- text-decoration-skip-ink on MDN
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 130 | 131 | No | 127 | TP |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 127 | 18.0* |
Related
text-decoration
.element { text-decoration: underline; }
text-decoration-color
.element { text-decoration-color: orange; }
text-decoration-line
.element { text-decoration-line: underline; }
text-decoration-skip-ink
.element {text-decoration-skip-ink: none; }
text-decoration-style
.element { text-decoration-style: wavy; }
text-decoration-thickness
.element { text-decoration-thickness: 2px; }
I found a browser to add to the support table: Netscape 3!
NO BROWSER SUPPORT!!!! ARGHHHHHH what is the point of it then?
But it does have browser support. And if it a browser doesn’t support it… then nbd it’s purely a visual enhancement.
Looks like safari now supports it. No prefix.
Oh sorry. It doesn’t. Still default.
Support for
text-decoration-skipwith valuesobjects,inkjust landed in Chromium’s master branch:https://bugs.chromium.org/p/chromium/issues/detail?id=649700
Worth adding a Codepen to demonstrate this, so users can view this page in Canary (once it lands soon) to see it in action?
And it landed in Chrom{e|ium} 57! If you can’t make it work, make sure you go to
chrome://flags/#enable-experimental-web-platform-featuresand switch that preference on.