DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
border-inline is a CSS logical shorthand property that combines border-inline-color, border-inline-style, and border-inline-width into a single declaration, styling an element’s borders in the inline (left and right) direction.
.element {
border-inline: 5px solid red;
writing-mode: horizontal-tb;
}border-inline is the logical equivalent to physical properties including border-left and border-right (or border-top and border-bottom, depending on the writing-mode). It is defined in the CSS Logical Properties and Values Level 1 specification which is in Editor’s Draft at the time of this writing. The property is also the companion to border-block, which styles borders that flow in the block (top and bottom) direction.

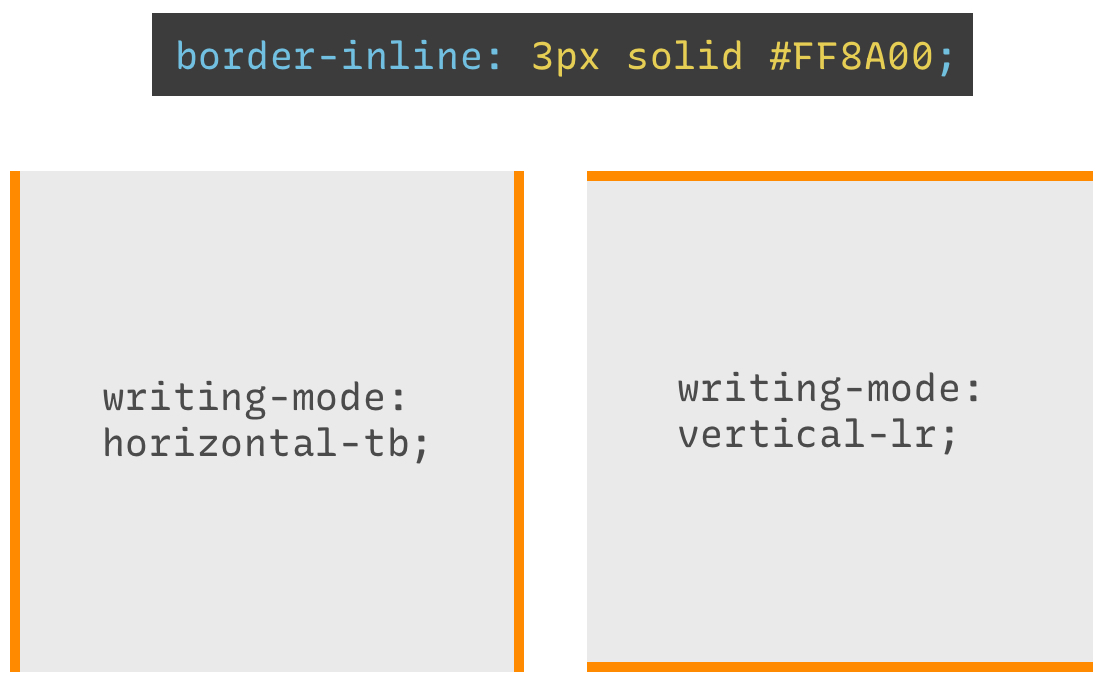
border-inline styles the borders in the inline direction, left and right, of an element by default, but it adapts to borders in the block direction, top and bottom, when switching the writing-mode.The writing-mode defaults to horizontal top-to-bottom if it is not explicitly declared.
The writing mode sets the direction
The direction of the borders depends on the writing-mode property. When the writing mode is set to the default horizontal direction, border-inline is applied to the left and right borders of an element. Conversely, a vertical writing-mode, applies border-inline to the top and bottom borders.
Syntax
The border-inline logical property is a shorthand for setting both the start and end border-inline-width, border-inline-style and border-inline-color in a single declaration. Again, the direction of “start” and “end” depends on the elements writing mode.
border-inline: <border-inline-width> || <border-inline-style> || <border-inline-color>Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.Constituent properties
Let’s look specifically at the border-inline-width, border-inline-style and border-inline-color — the three properties that make up the border-inline shorthand.
border-inline-width
border-inline-width is pretty much what you’d expect to get from the border-width property: it defines the thickness of the logical inline borders of an element. The big difference being that border-inline-width adapts to the element’s writing mode.
/* <'border-inline-width'> values */
border-inline-width: 15px;
border-inline-width: thin; /* equivalent to 1px */
border-inline-width: medium; /* equivalent to 3px */
border-inline-width: thick; /* equivalent to 5px */
/* Global values */
border-inline-width: inherit;
border-inline-width: initial;
border-inline-width: revert;
border-inline-width: unset;- Initial: medium
- Applies to: Same as
border-left-width - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-widthproperties - Canonical order: per grammar
- Animation type: discrete
border-inline-width is also considered a shorthand property even though it is a constituent of border-inline. It includes the following properties to control the widths of each individual border in the start and end direction of an element:
border-inline-start-width: The width of the left border in a horizontal writing mode, the top border in a vertical left-to-right writing mode, and the bottom border in a vertical right-to-left writing mode.border-inline-end-width: The width of the right border in a horizontal writing mode, the bottom border in a vertical left-to-right writing mode, and the top border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.border-inline-style
border-inline-style is the logical equivalent to border-style and is used exactly the same way to specify the type of line drawn around the element. In fact, it takes the exact same values as well.
/* <'border-block-style'> values */
border-inline-style: hidden;
border-inline-style: solid
border-inline-style: dashed;
border-inline-style: dotted;
border-inline-style: double;
border-inline-style: groove;
border-inline-style: ridge;
border-inline-style: inset;
border-inline-style: outset;
/* Global values */
border-inline-style: inherit;
border-inline-style: initial;
border-inline-style: revert;
border-inline-style: unset;- Initial: none
- Applies to: Same as
border-left-style - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-styleproperties - Canonical order: per grammar
- Animation type: discrete
border-inline-style is also considered a shorthand property. It includes the following properties to control the type of line drawn for individual borders in the start and end direction of an element:
border-inline-start-style: The style of the left border in a horizontal writing mode, the top border in a vertical left-to-right writing mode, and the right border in a vertical right-to-left writing mode.border-inline-end-style: The style of the right border in a horizontal writing mode, the bottom border in a vertical left-to-right writing mode, and the top border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 92 1 | 66+ | 87+ | 14.1+ | 73+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 14.7+ | 92+ | 90+ | 92+ | 64 1 |
1 Can be enabled by setting
#enable-experimental-web-platform-features to enabled.border-inline-color
border-inline-color is used to specify the border color.
border-inline-color: yellow;
border-inline-color: #F5F6F7;
border-inline-color: rgba(170, 50, 220, .6);
border-inline-color: hsla(50, 100%, 50%, .6);
/* Global values */
border-inline-color: inherit;
border-inline-color: initial;
border-inline-color: revert;
border-inline-color: unset;- Initial: none
- Applies to: Same as
border-left-color - Inherited: no
- Percentages: n/a
- Computed value: Same as corresponding
border-*-colorproperties - Canonical order: per grammar
- Animation type: by computed value type
border-inline-color is also considered a shorthand property. It includes the following properties to control the type of line drawn for individual borders in the start and end direction of an element:
border-inline-start-color: The color of the left border in a horizontal writing mode, the top border in a vertical left-to-right writing mode, and the bottom border in a vertical right-to-left writing mode.border-inline-end-color: The color of the bottom border in a horizontal writing mode, the right border in a vertical left-to-right writing mode, and the left border in a vertical right-to-left writing mode.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 79+ | 41+ | 69+ | 12.1+ | 56+ |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 12.2+ | 92+ | 90+ | 92+ | 64 |
Let’s talk about declaring just one side
But wait! You might be thinking of how you could just declare border for just one side of your container instead of having it left and right or top and bottom. If we were working with physical CSS properties, then we could simply reach for the individual border-left, border-right, border-top, and border-bottom properties.
But for Logical Properties, we make use of border-inline-start, border-inline-end, both of set individual borders. Let’s look specifically at both and see how they work.
border-inline-start
border-inline-start styles the logical “starting” border of an element. So, if we were working in, say, a default horizontal top-to-bottom writing mode, then the left border is the start and — spoiler alert — the right border is the end.
.box {
border-inline-start: 5px solid red;
writing-mode: horizontal-tb;
height: 200px;
width: 200px;
}But! If we were to change the writing direction to, say, vertical left-to-right, then the starting edge is rotated 90 degrees, which makes the top border the start.
And, if we switch things up to vertical right-to-left, you’ve can probably already guess it: the bottom border becomes the start.
| Writing mode | Starting border |
|---|---|
horizontal-tb | Left border |
vertical-lr | Top border |
vertical-rl | Top border |
border-inline-end
border-inline-end is everything we just looked at with border-inline-start, only in the opposite direction. So, if the “start” in a horizontal top-to-bottom writing mode is the left border, the “end” is the right border.
.box {
border-inline-end: 5px solid red;
writing-mode: horizontal-tb;
height: 200px;
width: 200px;
}| Writing mode | Ending border |
|---|---|
horizontal-tb | Right border |
vertical-lr | Bottom border |
vertical-rl | Bottom border |
Constituents to the constituents!
We just saw how border-inline is shorthand for border-inline-start and border-inline-end. We also know that border-inline takes three other properties as its values:
border-inline-widthborder-inline-styleborder-inline-color
Well, if you can believe it, each of those properties are also shorthand for individual properties of their own. We can actually use these to style the width, style, and color of each individual border of an element by inserting “start” and “end” in the property name:
| Start border properties | What it does |
|---|---|
border-inline-start-width | Sets the width of the “starting” border |
border-inline-start-style | Sets the line style of the “starting” border |
border-inline-start-color | Sets the color of the “starting” border |
| End border properties | What it does |
|---|---|
border-inline-end-width | Sets the width of the “ending” border |
border-inline-end-style | Sets the line style of the “ending”border |
border-inline-end-color | Sets the color of the “ending”border |