DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
This property began life as motion-path. This, and all other related motion-* properties, are being renamed offset-* in the spec. We’re changing the names here in the almanac. If you want to use it right now, probably best to use both syntaxes.
The offset-path property in CSS defines a movement path for an element to follow during animation. Here’s an example using the SVG path syntax:
.thing-that-moves {
/* "Old" syntax. Available in Blink browsers as of ~October 2015 */
motion-path: path("M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
/* Currently spec'd syntax. Should be in stable Chrome as of ~December 2016 */
offset-path: path("M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0");
}This property cannot be animated, rather it defines the path for animation. We use the motion-offset property to create the animation. Here’s a simple example of animating motion-offset with a @keyframes animation:
.thing-that-moves {
offset-path: path('M 5 5 m -4, 0 a 4,4 0 1,0 8,0 a 4,4 0 1,0 -8,0');
animation: move 3s linear infinite;
}
@keyframes move {
100% {
motion-offset: 100%; /* Old */
offset-distance: 100%; /* New */
}
}See the Pen Simple Example of Animating Along a Path by CSS-Tricks (@css-tricks) on CodePen.
In this demo, the orange circle is being animated along the offset-path we set in CSS. We actually drew that path in SVG with the exact same path() data, but that’s not necessary to get the motion.
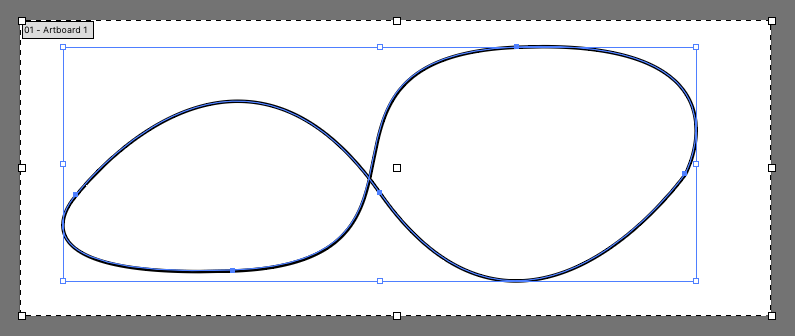
Say we drew a funky path like this in some SVG editing software:

We would find a path like:
<path d="M18.45,58.46s52.87-70.07,101.25-.75,101.75-6.23,101.75-6.23S246.38,5.59,165.33,9.08s-15,71.57-94.51,74.56S18.45,58.46,18.45,58.46Z" />The d attribute value is what we’re after, and we can move it straight to CSS and use it as the offset-path:
See the Pen zEpLRo by CSS-Tricks (@css-tricks) on CodePen.
Note the unitless values in the path syntax. If you’re applying the CSS to an element within SVG, those coordinate values will use the coordinate system set up within that SVG’s viewBox. If you’re applying the motion to some other HTML element, those values will be pixels.
Also note we used a graphic of a finger pointing to show how the element is automatically rotated so it kinda faces forward. You can control that with offset-rotate:
.mover {
offset-rotate: auto; /* default, faces forward */
offset-rotate: reverse; /* faces backward */
offset-rotate: 30deg; /* set angle */
offset-rotate: auto 30deg; /* combine auto behavior with a set rotation */
}Values
As best as we can tell, path() and none are the only working values for offset-path.
The offset-path property is supposed to accept all the following values.
path(): Specifies a path in the SVG coordinates syntaxurl: References the ID of an SVG element to be used as a movement pathbasic-shape: Specifies a shape in accordance to the CSS Shapes specification, which includes:circle()ellipse()inset()polygon()
Clippy is an awesome tool for generating Basic Shape values, by the way.
none: Specifies no motion path at all
Here’s some tests:
See the Pen motion-path values test by CSS-Tricks (@css-tricks) on CodePen.
Even telling an SVG element to reference a path definied the same SVG via url() doesn’t seem to work.
With the Web Animations API
Dan Wilson explored some of this in Future Use: CSS Motion Paths. You have access to all this same stuff in JavaScript through the Web Animations API. For example, say you’ve defined a offset-path in CSS, you can still control the animation through JavaScript:
See the Pen CSS MotionPath by CSS-Tricks (@css-tricks) on CodePen.
More Examples
Heads up! A lot of these were created before the change from motion-* naming to offset-*. Should be pretty easy to fix them if you’re so inclined.
See the Pen Whoosh! by Merih Akar (@merih) on CodePen.
See the Pen pJarJO by Eric Willigers (@ericwilligers) on CodePen.
See the Pen scalextric car on motion-path by Kseso (@Kseso) on CodePen.
See the Pen CSS Motion Path Airplane by Ali Klein (@AliKlein) on CodePen.
See the Pen CSS Animate on SVG Path by 一丝 (@yisi) on CodePen.
See the Pen Motion Path Infinity by Dan Wilson (@danwilson) on CodePen.
See the Pen CSS Motion Path Spiral by Dan Wilson (@danwilson) on CodePen.
See the Pen zGzJYd by 一丝 (@yisi) on CodePen.
Browser support
The offset-path property is still considered an experimental feature at the time of this writing. If the current lack of browser support makes you hesitant to use it on a project, then you might want to consider using GSAP for this level of animation, which Sarah also covers in her post. This will offer you the widest browser support at the moment.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 46 | 72 | No | 79 | 16.0 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 127 | 16.0 |
As of Chrome 46 and Opera 33 (and the related mobile versions), we have “initial support” in Blink (no flag).
Is there another way to do this?
Our own Sarah Drasner wrote about SMIL, SVG’s native method for animations, and how animateMotion is used to animate objects along a SVG path. It looks like:
<animateMotion
xlink:href="#lil-guy"
dur="3s"
repeatCount="indefinite"
fill="freeze"
path="M 25,50 C 37.5,25 37.5,25 50,0 75,50 75,50 100,100 50,100 50,100 0,100 12.5,75 12.5,75 25,50 Z" />But SMIL is being deprecated! So this isn’t recommended.
GreenSock is another way though, that is recommended. Sarah talks about this in GSAP + SVG for Power Users: Motion Along A Path (SVG not required). Example:
See the Pen Demo for autoRotate true/false by Sarah Drasner (@sdras) on CodePen.
Related Properties
- offset-distance
- offset-rotate
- offset-position
- offset-anchor
Additional Information
- Spec: Motion Path Module Level 1 Spec
- Collection of Examples on CodePen
- Future Use: CSS Motion Paths by Dan Wilson
- Motion Paths – Past, Present and Future by Cassie Evans
- WebKit Ticket #139128
- Mozilla Ticket #1186329
- Microsoft Edge feature request
- Chrome Platform Status: CSS Motion Path and sample
- MDN: motion (links to the other related properties)