DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The ::view-transition-group pseudo-element selects one or more containers that group the pieces of an individual view transition.
::view-transition-group(transition-name) {
animation-timing-function: ease-in-out;
}See that transition-name identifier in the pseudo-element’s argument? That’s how we can select a particular view transition. View transitions are grouped together in a single ::view-transition pseudo-element, where each transition is contained in a ::view-transition-group:
::view-transition
├─ ::view-transition-group(name-1)
├─ ::view-transition-group(name-2)
│ /* and so one... */And inside each ::view-transition-group is another pseudo-element that holds the “before-and-after” snapshots that the view transitions between.
::view-transition
├─ ::view-transition-group(name-1)
│ └─ ::view-transition-image-pair(name-1)
│ ├─ ::view-transition-old(name-1)
│ └─ ::view-transition-new(name-1)
├─ ::view-transition-group(name-2)
│ └─ ::view-transition-image-pair(name-2)
│ ├─ ::view-transition-old(name-2)
│ └─ ::view-transition-new(name-2)
│ /* and so one... */That essentially makes ::view-transition-group the “root” element of an individual view transition. It’s a wrapper for selecting the ::view-transition-image-pair, typically for positioning that particular view transition or defining its animation properties. In fact, the specification calls it the “View Transition Named Subtree Root.”
Syntax
::view-transition-group(<pt-name-selector>) {
/* Styles */
}The pseudo-element accepts a <pt-name-selector> in its argument, which is equal to one of the following:
<custom-ident>: Use this to select a specific transition group in the::view-transitionpseudo tree. For example, if a particular element has aview-transition-nameofgallery, then you would use::view-transition-group(gallery)to select that transition group.root: This value matcheshtml::view-transition-group(*)which is a selector set up by the browser (see “Default styling” below) to match any view transition that is not assigned to a specific view transition group via the CSSview-transition-nameproperty.- Universal selector (
*): Use this to select all view transition groups on a page.
Default styling
Like many semantic HTML elements and pseudo-elements, browsers apply a set of default styles to ::view-transition-group.
html::view-transition-group(*) {
position: absolute;
top: 0;
left: 0;
animation-duration: 0.25s;
animation-fill-mode: both;
}So, if we want to position and configure the transition’s animation behavior, these are the styles we have to override in our own stylesheet.
Accessibility
It’s always a good idea to consider users with motion sensitivities any time we’re working with animations and transitions. We can use ::view-transition-group to reduce the amount of motion using the prefers-reduced-motion media query.
According to the default styles we learned about above, the browser applies an animation-duration of 0.25s. We can override that by selecting all of the view transition groups on the page by passing the universal selector in the pseudo-element’s argument and either removing or reducing that duration to accommodate motion sensitivities.
@media (prefers-reduced-motion: reduce) {
::view-transition-group(*): {
animation-duration: 0;
}
}Specification
The ::view-transition-group pseudo-element is defined in the View Transitions Module Level 1 specification. It’s labeled a Candidate Recommendation Snapshot, meaning it’s been widely reviewed and intended to become an official W3C Recommendation, but it is still being tested in the wild.
The specification further states:
This document is intended to become a W3C Recommendation; it will remain a Candidate Recommendation at least until 5 December 2023 to gather additional feedback.
That date has passed as of this writing, so keep an eye on the document’s status as it becomes a recommended feature.
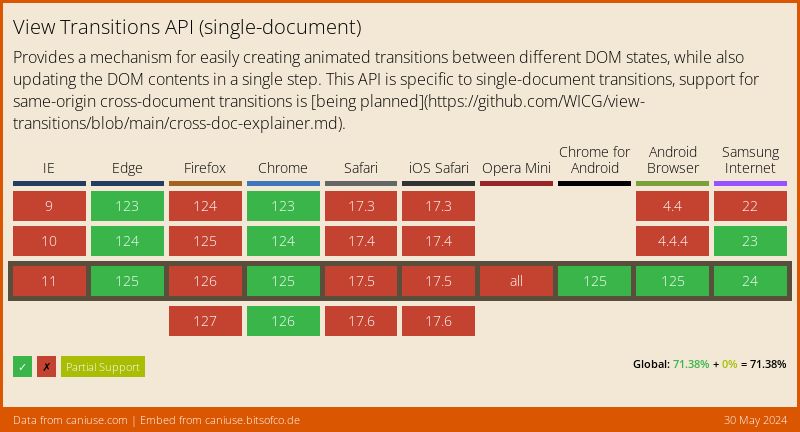
Browser support
If you need to support older browsers that do not support ::view-transition, try using @supports to check whether or not the browser recognizes the view-transition-name property:
/* Apply these styles only if View Transitions are *NOT* supported */
@supports not (view-transition-name: none) {
/* Fallback Styles */
}